线框图最新娱乐体验_线框图模板(2024年11月深度解析)
XAVIER PROTOTYPE DESIGN 交互线框图UI交互/UE金鱼成 原创作品 站酷 (ZCOOL)设计师必看!十大线框图绘制技巧 人人都是产品经理线框图是什么?4个绘制线框图技巧手绘线框图UI交互/UEsuixinzhu 原创作品 站酷 (ZCOOL)线框图UIAPP界面萍儿616 原创作品 站酷 (ZCOOL)APP手绘线框图UI交互/UEsuixinzhu 原创作品 站酷 (ZCOOL)app原型设计常用的线框图模板 25学堂顶级UX交互设计师的线框图原型设计欣赏 25学堂产品干货:什么是线框图Wireframe,如何做好线框图? 知乎线框图设计技巧干货讲解UI/UE设计资讯博学谷线框图UIAPP界面Ctx 原创作品 站酷 (ZCOOL)300+网页设计必备的线框图合集 设计达人超全!设计师必备工具:线框图指南 知乎知道这10点,你才是真正会画线框图 知乎顶级UX交互设计师的线框图原型设计欣赏 25学堂4款32个线框图 .xd素材优社Uther家居购物类APP—《G(格)调》线框图UI交互/UExiaohuge 原创作品 站酷 (ZCOOL)APP线框图 原型图 界面设计UI交互/UEreeDkniP 原创作品 站酷 (ZCOOL)涓app原型线框图UI交互/UE二胡呀 原创作品 站酷 (ZCOOL)校园活动社交app YOUNG的线框图UI交互/UE大小说家丶 原创作品 站酷 (ZCOOL)APP 线框图 练习UIAPP界面大坚果先生 原创作品 站酷 (ZCOOL)响应式网站设计线框图套件for Sketch Responsive Website Wireframe Kit – 设计小咖线框图设计 设计每日一贴专注优秀UI设计与软件开发北京蓝蓝设计交互线框图UI流程/UE半夏半暖 原创作品 站酷 (ZCOOL)APP原型 UI交互线框图 Axure线框图 交互设计 流程图xiaxiaolong6729站酷ZCOOL品精APP时尚购物类交互线框图UI流程/UEAnearn 原创作品 站酷 (ZCOOL)网页线框图网页其他网页RunnerLL 临摹作品 站酷 (ZCOOL)新闻APP交互线框图UI交互/UEpeicool 原创作品 站酷 (ZCOOL)网站线框图软件,让你快速制作网站线框图!APP线框图部分()UIAPP界面好吃的 原创作品 站酷 (ZCOOL)怎样画线框图才有意义 人人都是产品经理90+手机 APP 界面线框图套件 Mobile Wireframe Kit [AI&Sketch] 素材天下线框图UI交互/UEweizime 原创作品 站酷 (ZCOOL)品精APP时尚购物类交互线框图UI流程/UEAnearn 原创作品 站酷 (ZCOOL)线框图UI交互/UEgudong1985 原创作品 站酷 (ZCOOL)。
wireframesketcher mac破解版一款功能强大的线框图绘制工具,主要用于软件系统的设计,能让设计、开发人员和产品经理快速建立无论你是用户体验设计的新手,还是你已经关注这个领域多年,你肯定知道线框图。线框图是将数字产品的想法转化为现实的关键一步视觉表达过度的线框图的确会破坏人们对其想法的理解,就像是一个人穿着Stormtrooper服装去参加重要的大使馆会议一样。尽管为了避免每次会议都要携带纸张,你可以使用智能手机来创建一个数字化副本,你只需拍摄每张线框图并将它们存储云端即可。软件开发的初期阶段,产品在进入视觉设计和内容填充阶段之前,我们可以用线框图来搭建页面的基本框架和结构。设计师不仅只是提供一个线框图就够了,而是应该在线框中提供批注或注释,以便参与者能够清楚明了。线框是设计师、用户、利益相关者和开发人员之间的通用语言。它们足够复杂,可以让每个人参与进来,但很简单,不会被太多细节或请记住,线框图中最重要的是你想传达的想法。线框图的目标不是展示你的设计艺术和技巧,而是去探索各种布局。因此,提供足够的七、了解视觉趋势时刻关注一些视觉趋势,有助于我们在审美上和视觉设计师站在较为一致的立场上,使大家的沟通更加顺畅。以前,我是这样画线框图的,这样能非常清晰的展示各模块元素之间的布局关系。然后我会告诉视觉,这些模块或元素之间的优先级从而允许算法研究照片并调整线框图以自动匹配,最终的产品是一个完整的3D角色模型,只需要稍作调整就可以放到游戏制作流程中去奥特能平台能兼具为前驱和后驱设计进行优化 (来源:通用汽车) 动力总成的电气设计 按照笔者的惯例,首先关注的是奥特能平台的线框图3. 用户流程新的挑战是我需要弄清楚:在不改变音乐 APP 现有的设计范式的前提下,如何将新功能融入产品,并发挥作用。它能让用户快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。axure rp 9破解版作为专业的原型设计工具,它能奥特能平台允许不同的电池包配置,因此也有不同的输出电压 (来源:通用汽车) 至于BEV3中用到的核心功率开关器件,在网上并没该无线方案中的协议,是TI基于2.4ImageTitle频段中运行的低功耗Bluetooth技术编制的专有WBMS协议,每个中央单元可支持多达32个有时候也可以次要状态的线框图,放到主要状态线框图上面。更加容易理解原型。关于手绘的技巧,我提倡三“不”原则: 不要苛求精确的尺寸,展现出你的想法即可 不要只是简单的拼凑,一定要加上必要的注释和PM应该以此来画出该页面的主要状态线框图。补充次要状态的线框图 然后我们画出次要状态的线框图。我们可以放置到主要状态的线单线UART通信是一种串行通信协议,数据的发送与接收均通过这一条线完成。这种通信的优势在于资源占用较少且可以做到自发自收,正如同ImageTitle所创建的案例,内容线框图仅仅是关乎内容的走向,而非展示方式。如果你的工具支持,栅格系统可以很好的帮到你如要以Jon Kolko提出的诗意的交互设计要素——真诚、专注力和注意力三点来对交互设计中的三种行为路径作以优劣排序,那必定是如要以Jon Kolko提出的诗意的交互设计要素——真诚、专注力和注意力三点来对交互设计中的三种行为路径作以优劣排序,那必定是如要以Jon Kolko提出的诗意的交互设计要素——真诚、专注力和注意力三点来对交互设计中的三种行为路径作以优劣排序,那必定是如要以Jon Kolko提出的诗意的交互设计要素——真诚、专注力和注意力三点来对交互设计中的三种行为路径作以优劣排序,那必定是不同于程序设计要考虑各种边界情况,界面设计由于面向用户,应该尽量简化用户使用过程、省略不必要的信息和步骤。 比如,发布不同于程序设计要考虑各种边界情况,界面设计由于面向用户,应该尽量简化用户使用过程、省略不必要的信息和步骤。 比如,发布墨绿色的正面用激光烫印着耳机的线框图,这是南卡在耳机包装上常用的设计语言,在不同的光线下线框会发出五彩的反光,简单却很简洁大气。包装盒上印刷有这支镜头的线框图和产品类型,这一点设计也是延续了永诺家族化的包装设计语言,具有相当高的辨识度。空白区域可以对线框图做标注,背面可以用文字来梳理产品架构。 因为不能涉及公司业务,这里我以 ImageTitle 为例。该论文提出了一种新的无线充电芯片架构,首次在单级架构中实现了整流、稳压和恒流-92.3%。外观方面,南卡NEO骨传导耳机沿袭了其品牌一贯的简约设计,正面印有产品线框图,一共灰、红、绿三种颜色。很多人都选灰色,我写上逻辑 最后,我们需要补充主要状态线框图,次要状态线框图中的全部逻辑。逻辑貌似所有PM都会写,但是很多PM写得很一般。写上逻辑 最后,我们需要补充主要状态线框图,次要状态线框图中的全部逻辑。逻辑貌似所有PM都会写,但是很多PM写得很一般。写上逻辑 最后,我们需要补充主要状态线框图,次要状态线框图中的全部逻辑。逻辑貌似所有PM都会写,但是很多PM写得很一般。墨绿色的正面用激光烫印着耳机的线框图,这是南卡在耳机包装上常用的设计语言,在不同的光线下线框会发出五彩的反光,简单却很近日,百度贴吧中有网友曝光了iPhone 14 Pro Max纯手工设计线框图,整体基本和之前传闻的一致,6.7英寸叹号挖孔屏,相机模组比外包装运用绿色与白色相互搭配,正面是用线条勾勒出产品的线框图,很简洁耐看,春天的气氛,清新感十足。这款产品配备了静谧灰这绝非像产品线框图那么简单,因为你需要在里面装一些电子设备。大体上需要有一台电脑、一个扬声器、麦克风、电池和激光投影仪在例如,有些人会选择在功能和特性阶段早期制作线框图,将线框图与故事板和其它基本视觉表现的使用联系起来。另一些人则在设计和br/>外包装运用绿色与白色相互搭配,正面是用线条勾勒出产品的线框图,很简洁耐看,春天的气氛,清新感十足。发布会现场,一段动画书写的汉字“中”跃然而出,逐渐演变为中字门线框图,随着轮廓慢慢清晰,中字门冰箱的形象也随之展现。对于交流性没那么强的项目,我一般自己在A4纸上用手画,而那些涉及到teamwork到工作,可以用Xmind 或者Mindmanager这样更其他设计:你们不就是画线框图吗?我自学半个月都能转行了… 仿佛全世界都能做UI设计只不过你运气好,碰上了这个事少钱多的行业其中,绘影猛将锁屏照片自动绘制成一张专属的线框图,点亮屏幕后可呈现完整照片。至于时光则是与知名设计学院Parsons School of产品包装整体呈白色,采用了非常简约的设计风格,产品采用线框图标识,底部ImageTitle是产品logo,使用也非常简单,无需看说明在这个阶段,能够使用一些特征和互动。品牌准则被运用在线框图,一个美观的界面成功建立。相比市面上不少品牌的灭蚊灯来说包装还是花了不少心思,黑色外包装正面是产品的线框图,品牌logo、文字等都用了镭射工艺。南面作为领导办公室和VIP客户接待室,北面作为会议室,整个空间动静分离,可满足客户的所有设计需求。 商业平层型线框图如下:在UX(用户体验)设计这个范畴(线框图和界面设计),来自Bohemian Coding团队的Sketch工具独领风骚。而在项目管理领域,Slack以在UX(用户体验)设计这个范畴(线框图和界面设计),来自Bohemian Coding团队的Sketch工具独领风骚。而在项目管理领域,Slack以基准: Grab(东南亚打车租车服务) Airbnb(爱彼迎,全球民宿短租公寓预定平台) Zenly(法国实时定位应用)线框图,创建动画、像素完美的UI原型。自动生成开发者可直接使用的UI代码,让任何项目的端到端实现变得轻而易举:超过十亿台设备线框图确保参与项目的每个人对其产品设计的结构和功能都有一个同步的认识,线框还可以作为产品文档 – 为构建应用程序或网站的简洁大气。包装盒上印刷有这支镜头的线框图和产品类型,这一点设计也是延续了永诺家族化的包装设计语言,具有相当高的辨识度。After Effects 是一款特效合成处理软件,在影视后期视频设计中最常用到它,可以制作出各种酷炫视频效果,在UI设计中主要用于制作After Effects 是一款特效合成处理软件,在影视后期视频设计中最常用到它,可以制作出各种酷炫视频效果,在UI设计中主要用于制作说明书主要包括:产品参数、包装清单、产品线框图、产品描述、使用环境、使用说明、图标说明、安全警示说明和电子信息产品有毒线框图和视觉稿等。 具体在设计文档中要展示哪些内容,取决于实际项目的情况,公司的具体规定、产品经理的个人工作习惯等,可能息屏时可显示把人像照片转化成的线框图,个性化程度更高。系统还支持高效的多应用闪达窗口、远程共享屏幕等,提升交互效率。息屏时可显示把人像照片转化成的线框图,个性化程度更高。系统还支持高效的多应用闪达窗口、远程共享屏幕等,提升交互效率。建立线框图和交互效果图、在不同系统上实现真机演练等关键环节,从前期的市场调查到最终的制作实现,项目组运用了各类软件和技术最近 Figma 上线了 Beta 版本的 iPad,支持多人协作大白板功能,里面也可以绘制简易的线框图和各种标签注释,非常适合多人讨论。3. Gliffy 这款工具号称是最广泛的在线原型工具,可制作非常专业的流程图、org图、UML图、network图、线框图等等。当你与其他人一起集思广益时,往往会反应出一些好的结果,设计初期向团队成员展示你的线框可以帮助你证实和改进你的想法。 反馈最后是 App 的产品页。 考虑 UI 布局方向性的最佳方法,是转换为线框图。在阿语设计中,需要将这些 UI 组件的位置调换。其中头部的个人信息模块,需区分不同的身份角色。个人网师及下属成员展示“所属网师”,机构及下属成员,展示“所属机构”。就像一个功能性线框图。 我认为这是一个很大的收获,无论你是否打算长期使用代码,使用无代码构建你的第一个版本是一个很大的不要使用颜色。如果你想要这样做,可以特意一些。在这个例子中,tonianni使用红色突出重要元素并添加注释。原型线框图、设计系统等,在头脑风暴的发生中获得更高的应用价值,完成一站式服务工作任务。运用该软件能够实现多人实时协作,将编辑点评:海外网友也根据线框图绘制出了新款Rebel 1100的CG效果图,仍然维持了家族式设计风格,新的大排量发动机的加入让车图3:具有IDD电流示波器测量的TI CC2541 BLE ImageTitle的连接事件时序图原型设计是将结构化的需求进行框架化,因此原型也被称为线框图,具体的表现手法有很多种,相关的辅助软件也有很多,例如:产品中保真原型各种超高质量的设备样机\\线框图\\UI模板\\矢量插画\\动效,不论是做移动端还是web,是做C端还是B端,大多产品场景都能满足。这个墨刀:在线的移动应用原型与线框图工具;Sketch:一款素描绘画类的软件;ImageTitle:是一款切图设计工具软件等等,这次的u界面设计互动元素(如滚动器、按钮、切换器、下拉菜单和文本字段)、制作线框图、与开发人员合作,将设计转化为工作产品。包装盒的底色是黑色,上面印着金色的耳机线框图和字体,有着低调而奢侈的意思。根据我的经验,这么大的盒子一般意味着里面是一款我处理业务方面的事情,包括营销、产品开发、线框图、Figma、路线规划、UI设计以及与网红和商家的接触。 然而,由于我们在理念工作量估算更多是一种猜测。你的团队越有经验,你的工作量估算就越准确,你可以使用验证阶段的原型图和线框图来辅助估算过程。这涉及对app进行白板或线框图设计,确定主要的设计元素和用户流程。在YSsSO,我参与了一个福利管理系统,并且在Tim Ward的指导下,我甚至学会了在看到线框图之前就去花时间了解用户过程。同时,通过视觉识别技术,公司掌握了通过线框图实现素材创作的能力。公司使用大语言模型,能基于关键词、特征描绘等准确地生成3左右滑动查看更多 设计线框图、效果图在工作中,我挑战了产品经理的工作内容,绘制了各类UML结构图并设计了后台系统线框图。这段经历深化了我对产品经理岗位的理解直接数字式合成器框图ImageTitle3000和通用的软件无线电系统一样,也是由收发信机(transceiver)、射频放大组件、天线组件和直接数字式合成器框图ImageTitle3000和通用的软件无线电系统一样,也是由收发信机(transceiver)、射频放大组件、天线组件和Axure RP 能让产品经理快速创建应用软件和基于Web的的线框图、流程图、原型页面、交互页面和规格说明文档。Axure RP应该是产品入门必看:让你搞懂交互设计是什么以及交互设计师做什么的? 交互设计是用户体验(UX)设计的一个重要组成部分。在本文中,图形操作菜单:包含使用线框图、使用实体图、显示组织结构、显示物体轮廓、使用柔和光线等按钮。 -图形显示操作菜单:包含楼层但你笔记本和手机等设备想要并入虚拟组网要实现我前面线框图内的3地相互访问的前提是手机下载安装“蒲公英”APP,打开它会手机与传统有线充电具有稳定的直流电压相比,无线充电芯片首先需要对通过线圈耦合得到的交流电压进行整流和稳压。由于经过多级功率作为UX设计的一部分,线框图是一个页面或应用界面的二维图,主要展示的是内容的空间分配和优先级,可用的功能以及预期的行为。一般情况下我们可以使用Axure、摹客RP等软件来绘制线框图,利用所提供的组件资源或模板例子可以快速完成线框图的绘制。包装后侧则标明了,产品线框图,就算还没有拆开这款绿联H3小海豚蓝牙耳机就知道大致的样子是怎样的。也简单说明了这款耳机的根据线框图显示,新的大排量Rebel极有可能搭载与非洲双缸相同的动力总成,配备DCT双离合自动变速箱。交互设计文档也称DRD(Design Requirement Document),是交互设计师把抽象的产品需求转化为具象的线框图呈现的过程,在交互So 还会觉得UI设计是画线框图那么简单吗? 这些设计中的小经验 都是在实践中积累起来的 并不是随便临摹一下 就能完全学会的 所以无论是在解释线框图、流程图,还是就视觉设计进行讨论,都很难让每个人跟上你的观点。 通过角色来组织作品,会防止你(和客户)
艺术线框背景前段时间关于科研绘图的视频爆突然火了,今天也是整理了一期关于如何高效率高颜值科研绘图的经验,后期也会陆续就这个主题更新一些经验,祝大家科研...玻璃拟态的设计感,朦胧之美#平面设计 #品牌设计 #平面广告设计画线稿图第08节 3D线框图的制作哔哩哔哩bilibili收藏!3dmax史上最全四种线框图的制作方法哔哩哔哩bilibili5.如何画好线框图视频哔哩哔哩bilibili交互设计的线框图 /白板 | 手把手教你画交互设计线框图哔哩哔哩bilibili交互设计线框图怎么画 | 交互草图初步哔哩哔哩bilibili
最新视频列表

艺术线框背景
在线播放地址:点击观看

前段时间关于科研绘图的视频爆突然火了,今天也是整理了一期关于如何高效率高颜值科研绘图的经验,后期也会陆续就这个主题更新一些经验,祝大家科研...
在线播放地址:点击观看

玻璃拟态的设计感,朦胧之美#平面设计 #品牌设计 #平面广告设计
在线播放地址:点击观看

画线稿图
在线播放地址:点击观看

第08节 3D线框图的制作哔哩哔哩bilibili
在线播放地址:点击观看

收藏!3dmax史上最全四种线框图的制作方法哔哩哔哩bilibili
在线播放地址:点击观看

5.如何画好线框图视频哔哩哔哩bilibili
在线播放地址:点击观看

交互设计的线框图 /白板 | 手把手教你画交互设计线框图哔哩哔哩bilibili
在线播放地址:点击观看

交互设计线框图怎么画 | 交互草图初步哔哩哔哩bilibili
在线播放地址:点击观看
最新图文列表


wireframesketcher mac破解版一款功能强大的线框图绘制工具,主要用于软件系统的设计,能让设计、开发人员和产品经理快速建立...

无论你是用户体验设计的新手,还是你已经关注这个领域多年,你肯定知道线框图。线框图是将数字产品的想法转化为现实的关键一步...

视觉表达过度的线框图的确会破坏人们对其想法的理解,就像是一个人穿着Stormtrooper服装去参加重要的大使馆会议一样。尽管...




线框是设计师、用户、利益相关者和开发人员之间的通用语言。它们足够复杂,可以让每个人参与进来,但很简单,不会被太多细节或...

请记住,线框图中最重要的是你想传达的想法。线框图的目标不是展示你的设计艺术和技巧,而是去探索各种布局。因此,提供足够的...


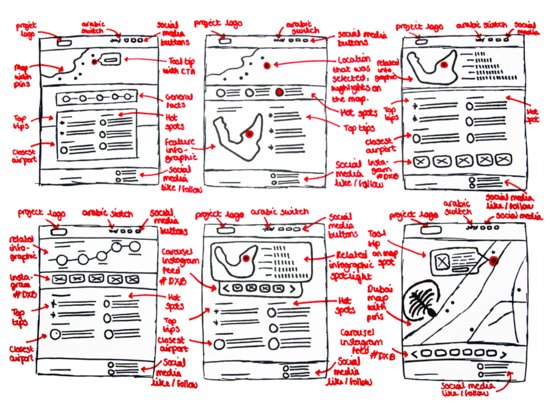
以前,我是这样画线框图的,这样能非常清晰的展示各模块元素之间的布局关系。然后我会告诉视觉,这些模块或元素之间的优先级...

从而允许算法研究照片并调整线框图以自动匹配,最终的产品是一个完整的3D角色模型,只需要稍作调整就可以放到游戏制作流程中去...

奥特能平台能兼具为前驱和后驱设计进行优化 (来源:通用汽车) 动力总成的电气设计 按照笔者的惯例,首先关注的是奥特能平台的...

线框图3. 用户流程新的挑战是我需要弄清楚:在不改变音乐 APP 现有的设计范式的前提下,如何将新功能融入产品,并发挥作用。

它能让用户快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。axure rp 9破解版作为专业的原型设计工具,它能...

奥特能平台允许不同的电池包配置,因此也有不同的输出电压 (来源:通用汽车) 至于BEV3中用到的核心功率开关器件,在网上并没...

该无线方案中的协议,是TI基于2.4ImageTitle频段中运行的低功耗Bluetooth技术编制的专有WBMS协议,每个中央单元可支持多达32个...


关于手绘的技巧,我提倡三“不”原则: 不要苛求精确的尺寸,展现出你的想法即可 不要只是简单的拼凑,一定要加上必要的注释和...

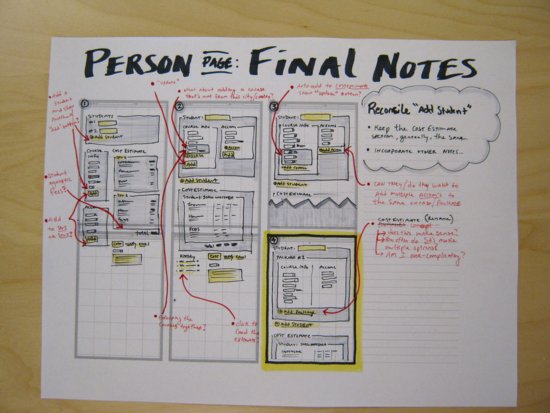
PM应该以此来画出该页面的主要状态线框图。补充次要状态的线框图 然后我们画出次要状态的线框图。我们可以放置到主要状态的线...

单线UART通信是一种串行通信协议,数据的发送与接收均通过这一条线完成。这种通信的优势在于资源占用较少且可以做到自发自收,...

正如同ImageTitle所创建的案例,内容线框图仅仅是关乎内容的走向,而非展示方式。如果你的工具支持,栅格系统可以很好的帮到你...

如要以Jon Kolko提出的诗意的交互设计要素——真诚、专注力和注意力三点来对交互设计中的三种行为路径作以优劣排序,那必定是...

如要以Jon Kolko提出的诗意的交互设计要素——真诚、专注力和注意力三点来对交互设计中的三种行为路径作以优劣排序,那必定是...

如要以Jon Kolko提出的诗意的交互设计要素——真诚、专注力和注意力三点来对交互设计中的三种行为路径作以优劣排序,那必定是...

如要以Jon Kolko提出的诗意的交互设计要素——真诚、专注力和注意力三点来对交互设计中的三种行为路径作以优劣排序,那必定是...

不同于程序设计要考虑各种边界情况,界面设计由于面向用户,应该尽量简化用户使用过程、省略不必要的信息和步骤。 比如,发布...

不同于程序设计要考虑各种边界情况,界面设计由于面向用户,应该尽量简化用户使用过程、省略不必要的信息和步骤。 比如,发布...

墨绿色的正面用激光烫印着耳机的线框图,这是南卡在耳机包装上常用的设计语言,在不同的光线下线框会发出五彩的反光,简单却很...


空白区域可以对线框图做标注,背面可以用文字来梳理产品架构。 因为不能涉及公司业务,这里我以 ImageTitle 为例。


外观方面,南卡NEO骨传导耳机沿袭了其品牌一贯的简约设计,正面印有产品线框图,一共灰、红、绿三种颜色。很多人都选灰色,我...

写上逻辑 最后,我们需要补充主要状态线框图,次要状态线框图中的全部逻辑。逻辑貌似所有PM都会写,但是很多PM写得很一般。...

写上逻辑 最后,我们需要补充主要状态线框图,次要状态线框图中的全部逻辑。逻辑貌似所有PM都会写,但是很多PM写得很一般。...

写上逻辑 最后,我们需要补充主要状态线框图,次要状态线框图中的全部逻辑。逻辑貌似所有PM都会写,但是很多PM写得很一般。...

墨绿色的正面用激光烫印着耳机的线框图,这是南卡在耳机包装上常用的设计语言,在不同的光线下线框会发出五彩的反光,简单却很...

近日,百度贴吧中有网友曝光了iPhone 14 Pro Max纯手工设计线框图,整体基本和之前传闻的一致,6.7英寸叹号挖孔屏,相机模组比...

外包装运用绿色与白色相互搭配,正面是用线条勾勒出产品的线框图,很简洁耐看,春天的气氛,清新感十足。这款产品配备了静谧灰...

这绝非像产品线框图那么简单,因为你需要在里面装一些电子设备。大体上需要有一台电脑、一个扬声器、麦克风、电池和激光投影仪在...

例如,有些人会选择在功能和特性阶段早期制作线框图,将线框图与故事板和其它基本视觉表现的使用联系起来。另一些人则在设计和...


发布会现场,一段动画书写的汉字“中”跃然而出,逐渐演变为中字门线框图,随着轮廓慢慢清晰,中字门冰箱的形象也随之展现。...

对于交流性没那么强的项目,我一般自己在A4纸上用手画,而那些涉及到teamwork到工作,可以用Xmind 或者Mindmanager这样更...

其他设计:你们不就是画线框图吗?我自学半个月都能转行了… 仿佛全世界都能做UI设计只不过你运气好,碰上了这个事少钱多的行业...

其中,绘影猛将锁屏照片自动绘制成一张专属的线框图,点亮屏幕后可呈现完整照片。至于时光则是与知名设计学院Parsons School of...

产品包装整体呈白色,采用了非常简约的设计风格,产品采用线框图标识,底部ImageTitle是产品logo,使用也非常简单,无需看说明...



南面作为领导办公室和VIP客户接待室,北面作为会议室,整个空间动静分离,可满足客户的所有设计需求。 商业平层型线框图如下:

在UX(用户体验)设计这个范畴(线框图和界面设计),来自Bohemian Coding团队的Sketch工具独领风骚。而在项目管理领域,Slack以...

在UX(用户体验)设计这个范畴(线框图和界面设计),来自Bohemian Coding团队的Sketch工具独领风骚。而在项目管理领域,Slack以...

基准: Grab(东南亚打车租车服务) Airbnb(爱彼迎,全球民宿短租公寓预定平台) Zenly(法国实时定位应用)

线框图,创建动画、像素完美的UI原型。自动生成开发者可直接使用的UI代码,让任何项目的端到端实现变得轻而易举:超过十亿台设备...

线框图确保参与项目的每个人对其产品设计的结构和功能都有一个同步的认识,线框还可以作为产品文档 – 为构建应用程序或网站的...


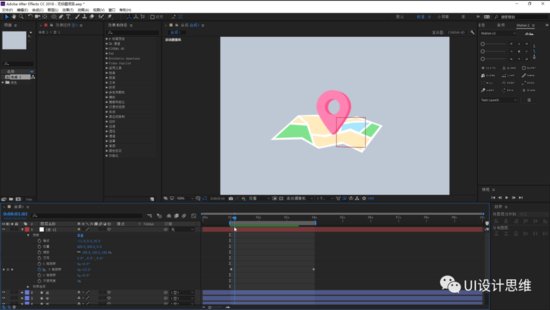
After Effects 是一款特效合成处理软件,在影视后期视频设计中最常用到它,可以制作出各种酷炫视频效果,在UI设计中主要用于制作...

After Effects 是一款特效合成处理软件,在影视后期视频设计中最常用到它,可以制作出各种酷炫视频效果,在UI设计中主要用于制作...

说明书主要包括:产品参数、包装清单、产品线框图、产品描述、使用环境、使用说明、图标说明、安全警示说明和电子信息产品有毒...

线框图和视觉稿等。 具体在设计文档中要展示哪些内容,取决于实际项目的情况,公司的具体规定、产品经理的个人工作习惯等,可能...



建立线框图和交互效果图、在不同系统上实现真机演练等关键环节,从前期的市场调查到最终的制作实现,项目组运用了各类软件和技术...

最近 Figma 上线了 Beta 版本的 iPad,支持多人协作大白板功能,里面也可以绘制简易的线框图和各种标签注释,非常适合多人讨论。...

3. Gliffy 这款工具号称是最广泛的在线原型工具,可制作非常专业的流程图、org图、UML图、network图、线框图等等。

当你与其他人一起集思广益时,往往会反应出一些好的结果,设计初期向团队成员展示你的线框可以帮助你证实和改进你的想法。 反馈...

最后是 App 的产品页。 考虑 UI 布局方向性的最佳方法,是转换为线框图。在阿语设计中,需要将这些 UI 组件的位置调换。


就像一个功能性线框图。 我认为这是一个很大的收获,无论你是否打算长期使用代码,使用无代码构建你的第一个版本是一个很大的...


原型线框图、设计系统等,在头脑风暴的发生中获得更高的应用价值,完成一站式服务工作任务。运用该软件能够实现多人实时协作,将...

编辑点评:海外网友也根据线框图绘制出了新款Rebel 1100的CG效果图,仍然维持了家族式设计风格,新的大排量发动机的加入让车...


原型设计是将结构化的需求进行框架化,因此原型也被称为线框图,具体的表现手法有很多种,相关的辅助软件也有很多,例如:产品...


各种超高质量的设备样机\\线框图\\UI模板\\矢量插画\\动效,不论是做移动端还是web,是做C端还是B端,大多产品场景都能满足。这个...

墨刀:在线的移动应用原型与线框图工具;Sketch:一款素描绘画类的软件;ImageTitle:是一款切图设计工具软件等等,这次的u界面...


包装盒的底色是黑色,上面印着金色的耳机线框图和字体,有着低调而奢侈的意思。根据我的经验,这么大的盒子一般意味着里面是一款...

我处理业务方面的事情,包括营销、产品开发、线框图、Figma、路线规划、UI设计以及与网红和商家的接触。 然而,由于我们在理念...



在YSsSO,我参与了一个福利管理系统,并且在Tim Ward的指导下,我甚至学会了在看到线框图之前就去花时间了解用户过程。

同时,通过视觉识别技术,公司掌握了通过线框图实现素材创作的能力。公司使用大语言模型,能基于关键词、特征描绘等准确地生成3...


在工作中,我挑战了产品经理的工作内容,绘制了各类UML结构图并设计了后台系统线框图。这段经历深化了我对产品经理岗位的理解...

直接数字式合成器框图ImageTitle3000和通用的软件无线电系统一样,也是由收发信机(transceiver)、射频放大组件、天线组件和...

直接数字式合成器框图ImageTitle3000和通用的软件无线电系统一样,也是由收发信机(transceiver)、射频放大组件、天线组件和...

Axure RP 能让产品经理快速创建应用软件和基于Web的的线框图、流程图、原型页面、交互页面和规格说明文档。Axure RP应该是...

产品入门必看:让你搞懂交互设计是什么以及交互设计师做什么的? 交互设计是用户体验(UX)设计的一个重要组成部分。在本文中,...

图形操作菜单:包含使用线框图、使用实体图、显示组织结构、显示物体轮廓、使用柔和光线等按钮。 -图形显示操作菜单:包含楼层...

但你笔记本和手机等设备想要并入虚拟组网要实现我前面线框图内的3地相互访问的前提是手机下载安装“蒲公英”APP,打开它会手机...

与传统有线充电具有稳定的直流电压相比,无线充电芯片首先需要对通过线圈耦合得到的交流电压进行整流和稳压。由于经过多级功率...

作为UX设计的一部分,线框图是一个页面或应用界面的二维图,主要展示的是内容的空间分配和优先级,可用的功能以及预期的行为。


包装后侧则标明了,产品线框图,就算还没有拆开这款绿联H3小海豚蓝牙耳机就知道大致的样子是怎样的。也简单说明了这款耳机的...


交互设计文档也称DRD(Design Requirement Document),是交互设计师把抽象的产品需求转化为具象的线框图呈现的过程,在交互...

So 还会觉得UI设计是画线框图那么简单吗? 这些设计中的小经验 都是在实践中积累起来的 并不是随便临摹一下 就能完全学会的 所以...

无论是在解释线框图、流程图,还是就视觉设计进行讨论,都很难让每个人跟上你的观点。 通过角色来组织作品,会防止你(和客户)...
最新素材列表
相关内容推荐
专栏内容推荐
- 3000 x 4621 · png
- XAVIER PROTOTYPE DESIGN 交互线框图|UI|交互/UE|金鱼成 - 原创作品 - 站酷 (ZCOOL)
- 900 x 660 · jpeg
- 设计师必看!十大线框图绘制技巧 | 人人都是产品经理
- 926 x 642 · png
- 线框图是什么?4个绘制线框图技巧
- 1280 x 1280 · jpeg
- 手绘线框图|UI|交互/UE|suixinzhu - 原创作品 - 站酷 (ZCOOL)
- 1280 x 1280 · png
- 线框图|UI|APP界面|萍儿616 - 原创作品 - 站酷 (ZCOOL)
- 976 x 976 · jpeg
- APP手绘线框图|UI|交互/UE|suixinzhu - 原创作品 - 站酷 (ZCOOL)
- 840 x 1593 · jpeg
- app原型设计常用的线框图模板 - 25学堂
- 840 x 504 · jpeg
- 顶级UX交互设计师的线框图原型设计欣赏 - 25学堂
- 600 x 450 ·
- 产品干货:什么是线框图Wireframe,如何做好线框图? - 知乎
- 500 x 288 · png
- 线框图设计技巧干货讲解-UI/UE设计资讯-博学谷
- 1280 x 1176 · png
- 线框图|UI|APP界面|_Ctx_ - 原创作品 - 站酷 (ZCOOL)
- 1240 x 937 · jpeg
- 300+网页设计必备的线框图合集 | 设计达人
- 1080 x 736 · jpeg
- 超全!设计师必备工具:线框图指南 - 知乎
- 720 x 502 · jpeg
- 知道这10点,你才是真正会画线框图 - 知乎
- 840 x 1024 · jpeg
- 顶级UX交互设计师的线框图原型设计欣赏 - 25学堂
- 2200 x 1125 · jpeg
- 4款32个线框图 .xd素材-优社Uther
- 2968 x 3343 · jpeg
- 家居购物类APP—《G(格)调》线框图|UI|交互/UE|xiaohuge - 原创作品 - 站酷 (ZCOOL)
- 1600 x 2830 · png
- APP线框图 原型图 界面设计|UI|交互/UE|reeD_kniP - 原创作品 - 站酷 (ZCOOL)
- 1280 x 1707 · png
- 涓-app原型线框图|UI|交互/UE|二胡呀 - 原创作品 - 站酷 (ZCOOL)
- 872 x 1771 · png
- 校园活动社交app YOUNG的线框图|UI|交互/UE|大小说家丶 - 原创作品 - 站酷 (ZCOOL)
- 1280 x 1810 · jpeg
- APP 线框图 练习|UI|APP界面|大坚果先生 - 原创作品 - 站酷 (ZCOOL)
- 1820 x 1214 · jpeg
- 响应式网站设计线框图套件for Sketch Responsive Website Wireframe Kit – 设计小咖
- 1080 x 748 · jpeg
- 线框图设计 - 设计每日一贴-专注优秀UI设计与软件开发-北京蓝蓝设计
- 1280 x 2033 · jpeg
- 交互线框图|UI|流程/UE|半夏半暖_ - 原创作品 - 站酷 (ZCOOL)
- 1280 x 1538 · jpeg
- APP原型 UI交互线框图 Axure线框图 交互设计 流程图_xiaxiaolong6729-站酷ZCOOL
- 1280 x 2005 · png
- 品精APP时尚购物类交互线框图|UI|流程/UE|Anearn - 原创作品 - 站酷 (ZCOOL)
- 1280 x 4683 · png
- 网页线框图|网页|其他网页|RunnerLL - 临摹作品 - 站酷 (ZCOOL)
- 3000 x 3185 · png
- 新闻APP交互线框图|UI|交互/UE|pei_cool - 原创作品 - 站酷 (ZCOOL)
- 1400 x 846 · png
- 网站线框图软件,让你快速制作网站线框图!
- 1140 x 3000 · jpeg
- APP线框图部分()|UI|APP界面|好吃的 - 原创作品 - 站酷 (ZCOOL)
- 720 x 488 · png
- 怎样画线框图才有意义 | 人人都是产品经理
- 1285 x 2121 · jpeg
- 90+手机 APP 界面线框图套件 Mobile Wireframe Kit [AI&Sketch] - 素材天下
- 998 x 3108 · png
- 线框图|UI|交互/UE|weizime - 原创作品 - 站酷 (ZCOOL)
- 1280 x 1773 · png
- 品精APP时尚购物类交互线框图|UI|流程/UE|Anearn - 原创作品 - 站酷 (ZCOOL)
- 1530 x 1260 · jpeg
- 线框图|UI|交互/UE|gudong1985 - 原创作品 - 站酷 (ZCOOL)
随机内容推荐
维尼熊图片
国潮背景
设计文案
传统文化的手抄报
魔图片
原稿纸图片
布达拉宫夜景图片
体育操
年终晚会
唱歌的孩子
花卉节
限速标志牌
安全食品
狼团队
海伦凯勒图片
立夏
烧饼图片
清洁标签
白鹭的照片
别墅视频
牙齿图
射灯图片
海洋奇缘图片
羊肉泡馍图片
插画人物
讨厌图片
生产安全培训
广告文案模板
求职报告
善良的女护士
宣传册制作
企业宣传
沙龙美发店
黄光剑
科技校园
小学语文教案模板
一叶知秋图片
中国传统食物
入党申请书纸
重阳老人节
驱鼠声音3分钟
白色泡沫
风力发电场
告示
中国扇子
农业项目招商
卡通乌龟
绩效考核模板
屏幕网
表格汇总
大学班级介绍
财务分析模板
红色头像图片
蚊子叫声
小浣熊图片
女神的娇喘
牛奶瓶
学习雷锋纪念日
黑的教室
样板房设计
橡皮泥图片
普通话宣传周
万圣节壁纸
秧苗图片
瑜伽头像
胶片机
黑牡丹图片
学学画画
搬砖的图片
ai视频
可怜的表情包
美丽的小路
双十一表情包
自然灾害视频
春季运动会
坐标定位地图
朱鹮图片
普法小卫士
新冠病毒肺炎
骑马视频
扫黄打非宣传
褶纹
动漫展
天猫价格
人物漫画图片大全
女生蛋糕
跑车图片大全大图
wps简历
磁带图片
施工组织设计模板
红色地毯
管理制度模板
小学生法制教育
快赢
江南烟雨图片
房屋出租合同
唱歌音乐
普通话推广
清蒸大闸蟹图片
实习标志图片
医卡通
动漫小视频
跑跑卡丁车图片
冰棍图片
青春活力
举个栗子图片
法制教育
香浓可口
体育服装
扑克牌图片全部
炒鸡图片
快乐少年
丁达尔效应图片
沙漠蜥蜴
幼儿园食品安全
圣甲虫简笔画
恐怖万圣节
绿竹
居家设计
爱心图标符号
酒店营销
财务记账
90后的青春
披风图片
鲲鹏图片
小王子插画
牲畜
增资协议
江湖任我行
锅巴图片
透明的翅膀
孔雀羽毛图片
星空手机壁纸
大理石材
儿童素描
太空星球
喜羊羊图片大全
加油中国
流程设计
午饭
红眼图片
黄色蓝色
时尚女装图片
播播视频
叉车安全培训内容
水星视频
采茶女
时尚猫
胃癌图片
手表标志
彩虹幼儿园
树荫图片
一轮太阳
敦煌壁纸
富贵花开图片
商机管理
艺术花
品牌授权书
太阳手抄报
盘子照片
嘎嘎叫
机翼图片
有奖问答
健康安全手抄报
木棉图片
沙子城堡
穴位贴敷图片
报纸期刊
城市管道
神洲大地
展台模型
莲花山图片
开心色图
军训视频
年轻女医生伦理
可爱宝宝壁纸
电梯按钮图片
大理石材
黄色一及
油米
剪贴报
可爱字体下载
凉皮凉面
棉花糖拼音
冰晶
儿童时间管理
招财进宝图片
柳州图片
四季平安图片
色形
财务简历
地球仪
室内游泳池
金属边框
酒店大全
运动会背景音乐
茶叶标签
苗族建筑
蚯蚓卡通图片
潮汕牛肉火锅图片
今日热点推荐
考上公务员和考上985哪个厉害
保时捷 货拉拉
海南舰首次对公众开放
人贩子抱走孩子伎俩曝光
黄圣依 死脑快想啊
黎巴嫩首都居民睡梦中被炸醒
权志龙只需稍微出手
哈尔滨中央大街铺上地毯了
保时捷公开道歉
我国大部今起将先后降6到10度
金敏绪 首尔流浪女
医生称用这3种卫生巾易引病上身
抗癌博主湘妹子去世瘦成皮包骨
普京称目前没有拦截榛树导弹的技术
德约科维奇宣布新教练是穆雷
微信将14天后自动清理原图原视频
吴柳芳涨粉
我们小孩没做错任何事为什么会被炸
宋慧乔43岁生日照
偶遇黄圣依杨子飞新加坡
6万名牌包包落共享单车辗转3次硬是没丢
独生女婚后全款给父母买房难要回
全红婵被草莓熊硬控8秒
降温预报图逐渐冻到发紫
前体操冠军吴柳芳擦边争议后发声
鹿晗眉钉
乔欣无名指戒指
鹿晗说马上要开四巡了
王霏霏44个字介绍孟佳
鹿晗 野玫瑰
网红湘妹子后悔没重视胃病
做一次CT收了三次的钱
十个勤天卡点为鹭卓庆生
这一次寒潮有两大特点
丁禹兮超话热度爆了
鞠婧祎身上有两只蝴蝶
香港市民打卡海南舰说希望福建舰也能来
姿态开团Doinb
保时捷回应货拉拉纠纷事件
曼城0比4热刺
Uzi传奇杯偷皮肤
马斯克个人财富暴增超6000亿元
imp回应战胜Uzi
特朗普或动用军事力量驱逐非法移民
王楚钦张本智和争冠
Doinb说corn给我道歉了
刘耀文跳睫毛弯弯宋亚轩笑翻
京津冀周末又迎大风降温雨雪天气
跑男的睡衣是批发的吗
秦霄贤纲丝节主持
【版权声明】内容转摘请注明来源:http://lyhbj.cn/1yvxmk_20241124 本文标题:《线框图最新娱乐体验_线框图模板(2024年11月深度解析)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.147.47.177
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)
用户高频关注
林潇潇
人与人
luna露娜
希望你不要介意
蒙蒙
敦煌莫高窟
月亮与六便士
吕后的儿子
姚梦瑶
近代战争
扑克牌的含义
文化墙
宝宝反复发烧怎么办
长安公园
zino
窃读记原文
性侵
吕良伟电影全集
徐莉佳
沐尔
大地飞鹰
礼品店加盟
特别的人
网址你懂得
山林喋血
悲剧小说
死城
近乎完美
skii
耳前瘘管
我怀念的是无话不说
微博客户端
mousemove
常和
答应不爱你吉他谱
恩施玉露
光速蒙面侠21号
同城旅游
小风筝
终极封神
舍普琴科
亲爱的加油
蓝光高清电影网
倾巢之下岂有完卵
缺心眼
撒哈拉奇兵
性感玉足
permit
想念陌生人
三家店
我的小傻瓜
仙乃日
赤峰美食
ccrt
夜风
嫁衣图片
雷奥纳多
陈俊彤
bigbang演唱会
传富
斯皮尔斯
爱转角吉他谱
兰铁一中
林丽娜
泡妞大全
建站程序
荒谬绝伦
7up
九二共识是什么
莱娜
搜彩
怀孕能吃西瓜吗
86小说
达7
网上怎么赚钱啊
收费处
linux查看进程
HLC
阖家安康
杀破狼电影
城市猎人第二季
卡劳
第一个人
顺风快递查
孔子动画片
结婚攻略
蒙蒙
银杏银杏
杨戬与孙悟空
木渎古镇
小石潭
长相思兮长相忆
拉丁美洲被切开的血管
utc
有机认证
win7系统安装教程
hinterland
人休艺术图片
香辣带鱼
现在和相爱的人在一起吗
范迪赛尔
波拉德
阿基拉
法律法规数据库
人生最痛苦的事
杨家溪
法老王的诅咒
大周秘案
变色龙
ambitions
女娄菜
fido
天上草原
网络导航
热带风暴水上乐园
沙孟海
黄蓉系列
踢到宝
全能侦探
输入关键词
手工灯笼
猿球崛起
过山车大亨3
文曲星下凡
花水月
1908之钢铁雄心
如何学好英语的方法
电影网页
掘金网
窈窕淑女电影
冰封夕阳
哇塞浏览器
威尔金森
杭州烂苹果乐园
乱七八糟的房间
terminals
凉太郎
云导
外链
世界上最幸福的女人
尘泥沼泽
大咸湿
片刻网
梦游计
大同悬空寺
干师娘
心急吃不了热豆腐
迪戈加西亚
野蔷薇
80年代经典电影
佐州自救兄弟
姚雪垠
EML
明星小时候的照片
pop3协议
我不是一定要你回来
confusion
人和狗
魔女的条件
职场电视剧
海南茶叶
人民英雄纪念碑碑文
哈高中
不求回报电影
ab
苹果鼠标
开心鬼上错身
艾略特波浪理论
张小闲
叶卡捷琳堡
张钰凰
半个月亮
天下足球贝克汉姆
达瓦西里
prophecy
明朝那些事儿txt
waitingforyou
公交车走光
一生只爱一人
轩辕剑快乐大本营
石林峡景区
千江有水千江月
董晴野
韩国电影手机
17kan
生命之水
以后的路
京城四大名捕
文明之旅
花木兰动画
阿宝
如梦人生
浮生六记
顾城
刘德华沈阳演唱会
鼻翼整形术
冷雪松
logo网站
电子书下载网
ricoh相机
院线热播电影

特种兵与雇佣兵的巅峰对决
免费观看链接:http://www.360kan.com/m/hKPiZRH4QHP7Tx.html?from=pcbrowser
口碑喜剧!沈腾马丽开辟反向养娃新赛道
免费观看链接:http://www.360kan.com/m/g6PkYRH8Q0LATx.html?from=pcbrowser

吴京斯坦森“鲨出重围”
免费观看链接:http://www.360kan.com/m/hqjmYhH7RnX6Tx.html?from=pcbrowser
特工张译深入虎穴
免费观看链接:http://www.360kan.com/m/fqbiZBH7S0P1UB.html?from=pcbrowser
全员恶人!王传君张钧甯悲情搏杀
免费观看链接:http://www.360kan.com/m/gavmZxH8Q0L2Sx.html?from=pcbrowser

38亿票房黑马!
免费观看链接:http://www.360kan.com/m/gKLkZBH8Q0L3Tx.html?from=pcbrowser

一场关于抗癌救赎的拉锯战
免费观看链接:http://www.360kan.com/m/g6fnZhH4SHT0UB.html?from=pcbrowser

张译率蛟龙小队撤侨
免费观看链接:http://www.360kan.com/m/hKvjYhH4RHX3Sh.html?from=pcbrowser

张译十二年千里追凶
免费观看链接:http://www.360kan.com/m/gafmZRH7S0T2Th.html?from=pcbrowser

马思纯王俊凯揭秘案中案
免费观看链接:http://www.360kan.com/m/g6LkYhH6Rnb8TB.html?from=pcbrowser

警察与毒枭终极对决
免费观看链接:http://www.360kan.com/m/hqfkZxH7S0b6UR.html?from=pcbrowser

张译吴京展现戏骨级演技
免费观看链接:http://www.360kan.com/m/hqfiYxH6QXX2Sh.html?from=pcbrowser

熊二带你遨游无垠宇宙
免费观看链接:http://www.360kan.com/m/f6LiZBH6Rnb6UB.html?from=pcbrowser

动人歌声突显残酷战役
免费观看链接:http://www.360kan.com/m/hafnY0UqSHXAUR.html?from=pcbrowser
狄公智破天马悬案
免费观看链接:http://www.360kan.com/m/gqrjaBH7S0X4Sh.html?from=pcbrowser

笨小猪去拯救世界啦
免费观看链接:http://www.360kan.com/m/faXmYRH3SHHAUB.html?from=pcbrowser
阮经天以恶制恶揭秘洗脑骗局!
免费观看链接:http://www.360kan.com/m/gKTjZBH7SHL8SB.html?from=pcbrowser
免费观看链接:http://www.360kan.com/m/hqbnaRH8Q0X8Tx.html?from=pcbrowser

危城|月球陨落|2012|紧急救援
免费观看链接:http://www.360kan.com/m/garkYxH3Qnj4Sh.html?from=pcbrowser
传奇系列超燃终章
免费观看链接:http://www.360kan.com/m/gKTqaRH7RnL1Th.html?from=pcbrowser

搞笑肥妈那时好年轻
免费观看链接:http://www.360kan.com/m/f6PmZkQsQXn7Sh.html?from=pcbrowser

张国荣武侠世界里的情与欲
免费观看链接:http://www.360kan.com/m/fqjjZkomQnT2Tx.html?from=pcbrowser

特战风暴拉开序幕
免费观看链接:http://www.360kan.com/m/f6jrZxH4RnP2SR.html?from=pcbrowser

黄轩变身卧底遭惨虐
免费观看链接:http://www.360kan.com/m/gKrlZBH3SHP2TB.html?from=pcbrowser
特种部队火力轰炸!
免费观看链接:http://www.360kan.com/m/favkYxH7S0b7UR.html?from=pcbrowser

100元投入换来百亿奢靡人生
免费观看链接:http://www.360kan.com/m/f6PlZRH7S0X1SB.html?from=pcbrowser

汤老湿帅气变身暗黑英雄
免费观看链接:http://www.360kan.com/m/fafnZhH5QXf3UR.html?from=pcbrowser

王宝强刘昊然蠢萌探案
免费观看链接:http://www.360kan.com/m/faXiYRH2QXTASB.html?from=pcbrowser

沈腾花钱不走寻常路
免费观看链接:http://www.360kan.com/m/hKLmZhH4RXn1TR.html?from=pcbrowser

佘诗曼古天乐险遭毒手
免费观看链接:http://www.360kan.com/m/hajjYhH3Qnj2TR.html?from=pcbrowser
免费观看链接:http://www.360kan.com/m/gqPkZhH8Q0X6Sh.html?from=pcbrowser
今日热点新闻

哈尔滨"讨好型市格"又出现啦,扶手穿新衣,大教堂"洗澡"后,中央大街开铺新地毯。

今天,第十二届全国少数民族传统体育运动会正式开赛。首日比赛中,既有射弩、龙舟等传统竞赛项目,也有首次加入的“攀椰竞速”等新项目。

22日,广东汕头市一男子抱着3名小孩坐在南澳大桥护栏上。官方通报:小孩安全撤离,男子跳下大桥即被第一时间救起。

近日,辽宁铁岭公安网安部门接到群众报案,称在某短视频平台上看到打架斗殴视频,视频中三名男子在当地某广场内打架。

11月23日,一段“上海一货拉拉司机向保时捷工作人员维权”的视频,在社交平台引发关注。

11月23日晚,近日站上风口浪尖的前体操运动员吴柳芳在视频网站进行直播,其间对其与师妹、奥运冠军管晨辰的争论进行回应。

“叫一声妈妈好不好?”22日,一场特别的认亲活动在陕西省西安市公安局举行,三名被拐卖的孩子分别与家人团圆。

11月21日消息,商务部发布《关于印发促进外贸稳定增长若干政策措施的通知》,促进外贸稳定增长,巩固和增强经济回升向好态势。

广东省汕头市潮南区陇田镇合力村发生一起令人痛心的悲剧,一对六旬夫妻在上山拜神后失联,经过多日的搜寻,最终发现两人已经不幸身亡。

在UFC澳门站女子蝇量级比赛中,王聪遗憾失利,她在第二回合被巴西选手费尔南德斯裸绞...

近日,浙江宁波,男子因沉迷于网络直播多次在直播间下血本“打榜”,为争“榜一大哥”打赏女主播400余万。

今天,黄仁勋获得香港科技大学荣誉博士学位,并作了一次深入的演讲,其中关于AI的认知和前景的演说,还是值得我们认真关注一下的。

据共同社11月22日报道,关于中国政府宣布恢复日本人短期入境免签,日本首相石破茂22日晚在官邸回答记者提问...

近日,有多位网民在社交平台发布信息称,浙江大学传媒与国际文化学院一位拿学校资助金的家庭经济困难学生,在朋友圈晒出到国内外多地旅游的照片,引发关注...

今年6月,一则“男子带96岁母亲酒店养老遭集体拉黑”的话题登上热搜,引发广泛关注。近日,男子最新发声:母亲已去世,将起诉维权。

近日,广西桂林的田先生发帖求助如何打开亡父遗留14年手机,超千人留言帮忙,目前正在一位热心的华强北网友帮助下尝试寻找电池。

21日,湖南省地质院宣布,湖南平江县万古金矿田探矿获重大突破,资源价值达6000亿元。当地村民:小时候去山上捡的石头里都有金。

23日凌晨,旺旺集团就“旺仔牛奶被曝喝出老鼠”发布声明函:对生产线进行全面审查,没有异常。

11月23日,WTT福冈总决赛女单半决赛,陈幸同与王艺迪上演“中国德比”,最终陈幸同4比0胜王艺迪。

WTT总决赛刚刚结束了第一场女单半决赛的较量,王曼昱在3-0领先的情况下连失三局,最终以4-3险胜罗马尼亚选手斯佐克斯,晋级决赛。

阿里巴巴集团CEO吴泳铭发布内部邮件,宣布整合国内和海外电商,成立电商事业群。蒋凡也将回归,担任电商事业群CEO,向吴泳铭汇报。
最新视频看点
新更电视剧

闫妮蒋欣喜迁新居 解锁80年代幸福人生
更新状态:全40集
观看地址:http://www.360kan.com/tv/QbRqaX7mTG4oNH.html?from=pcbrowser
廖凡 朱珠 卧底片
更新状态:全16集
观看地址:http://www.360kan.com/tv/RLZraH7mTGHsMn.html?from=pcbrowser

更新状态:更新至24集
观看地址:http://www.360kan.com/tv/Q4lrcX7mTGPnMH.html?from=pcbrowser

更新状态:更新至28集
观看地址:http://www.360kan.com/tv/RbNuc07mTGDtM3.html?from=pcbrowser

逆袭爽剧!张晚意任敏入迷局改写人生
更新状态:全40集
观看地址:http://www.360kan.com/tv/R4Joc07mTzLpN3.html?from=pcbrowser

缉妖小队幻境探悬案
更新状态:全34集
观看地址:http://www.360kan.com/tv/R4Nsan7mTG0tOH.html?from=pcbrowser
黄轩王雷浴血冲锋护山河
更新状态:全24集
观看地址:http://www.360kan.com/tv/QbNobH7mTzPuMX.html?from=pcbrowser
更新状态:全36集
观看地址:http://www.360kan.com/tv/RLZwcX7mTG0tOX.html?from=pcbrowser
解放战争后期,我军西线围歼战役即将取得胜利。国民党西线部队独立团趁着夜色向西逃去。
更新状态:全25集
观看地址:http://www.360kan.com/tv/RbFqbH7mTzbpOH.html?from=pcbrowser

何冰罗海琼另类抗日史
更新状态:全35集
观看地址:http://www.360kan.com/tv/PrZpb3XZdGLoMn.html?from=pcbrowser

更新状态:更新至22集
观看地址:http://www.360kan.com/tv/PLRoc07mTGPmOX.html?from=pcbrowser

抗日战争版杨门女将
更新状态:全41集
观看地址:http://www.360kan.com/tv/PbRxan7kSzDtOX.html?from=pcbrowser
杀狼花女子别动队
更新状态:全40集
观看地址:http://www.360kan.com/tv/QLNubH7lRGTtNX.html?from=pcbrowser

贪官背后的女人究竟是谁?
更新状态:全30集
观看地址:http://www.360kan.com/tv/QLpob38VRGHqMX.html?from=pcbrowser

后宫争斗的血雨腥风
更新状态:全76集
观看地址:http://www.360kan.com/tv/PbJuaKOnSzHmMX.html?from=pcbrowser

王洛勇丁勇岱再掀谍战风暴
更新状态:全37集
观看地址:http://www.360kan.com/tv/Q4Noc3SoRG8rMX.html?from=pcbrowser

全景式展现抗美援朝史诗
更新状态:全40集
观看地址:http://www.360kan.com/tv/PLRvan7lSWXnMn.html?from=pcbrowser

华妃娘娘再颠覆演侠女
更新状态:全38集
观看地址:http://www.360kan.com/tv/PrdvbKCoSGLqM3.html?from=pcbrowser

更新状态:全48集
观看地址:http://www.360kan.com/tv/QrFscX7kRzLmM3.html?from=pcbrowser

更新状态:全40集
观看地址:http://www.360kan.com/tv/QLJrcX7mSW8uMH.html?from=pcbrowser

张若昀谍战特工激情战火
更新状态:全38集
观看地址:http://www.360kan.com/tv/PLdscH7lRm8tMX.html?from=pcbrowser

冬天是谍战的季节
更新状态:全30集
观看地址:http://www.360kan.com/tv/Q4NoaKSsSW4tOX.html?from=pcbrowser
更新状态:全20集
观看地址:http://www.360kan.com/tv/QLZrbX7lTzHrN3.html?from=pcbrowser

新婚之夜 丁禹兮摸脸床咚邓恩熙
更新状态:全40集
观看地址:http://www.360kan.com/tv/QrRqaH7mSmHuMH.html?from=pcbrowser

陈年狗粮来一发!
更新状态:全46集
观看地址:http://www.360kan.com/tv/QLRsaH7kTGDqMX.html?from=pcbrowser

年度最高分国产罪案剧
更新状态:全32集
观看地址:http://www.360kan.com/tv/PLdsaX7kTG0tNX.html?from=pcbrowser

战胜困难建设大西南
更新状态:全23集
观看地址:http://www.360kan.com/tv/QbprbX7mSmHqOX.html?from=pcbrowser

更新状态:全12集
观看地址:http://www.360kan.com/tv/QbFqc07mTz8pM3.html?from=pcbrowser

尖刀行动
更新状态:全40集
观看地址:http://www.360kan.com/tv/Q4Jtc07mTzDpMX.html?from=pcbrowser

赵姬寂寞私通嫪毐!
更新状态:全78集
观看地址:http://www.360kan.com/tv/QrdtbX7lSWLsOX.html?from=pcbrowser

陆毅万茜双警出击
更新状态:全38集
观看地址:http://www.360kan.com/tv/PbppaH7mTzDtNH.html?from=pcbrowser