用户界面设计权威发布_用户界面设计包括哪些(2024年11月精准访谈)
用户界面设计UI01UIAPP界面从前与以后 原创作品 站酷 (ZCOOL)用户界面设计如何进行色彩搭配?色彩搭配都有哪些元素?ui设计如何做漂亮实用的UI界面?请看这8种UI/UX设计案例 设计达人软件界面设计UI软件界面设计师齐心 原创作品 站酷 (ZCOOL)用户界面设计UIAPP界面光海 原创作品 站酷 (ZCOOL)一组实用又美观的PC端应用界面设计欣赏 25学堂软件界面设计欣赏UIUI设计UIUI教程Uimaker专注UI设计用户界面设计/APP UI 设计APP / UI设计作品公司特创易·GO个人主页 APP用户界面UIAPP界面xixiai 原创作品 站酷 (ZCOOL)简单的APP界面展示UIAPP界面390730729 原创作品 站酷 (ZCOOL)如何做出优质的用户界面设计,给你11个案例,一次看个够即时设计NFT市场iOS用户界面设计UI套件 设计达人如何做出优质的用户界面设计,给你11个案例,一次看个够即时设计适配iPhone X的手机用户界面UI套件 设计达人用户界面/用户体验UIAPP界面huangdina 原创作品 站酷 (ZCOOL)智能家居设备控制APP页面设计UIAPP界面taro032 原创作品 站酷 (ZCOOL)系统UI用户界面UI软件界面M初一 原创作品 站酷 (ZCOOL)适配iPhone X的手机用户界面UI套件 设计达人用户界面ui设计有哪些风格?如何挑选合适的颜色?ui设计如何做漂亮实用的UI界面?请看这8种UI/UX设计案例 设计达人适配iPhone X的手机用户界面UI套件 设计达人用户管理后台界面设计UI设计UIUI教程Uimaker专注UI设计UI设计展示UIAPP界面刘胖丸 原创作品 站酷 (ZCOOL)【设计干货】UI用户界面设计技巧和设计原则 衍果视觉设计培训学校在线课程iOS用户界面设计UI套件 设计达人智慧优社区UI设计(2018年)UIAPP界面D3III 原创作品 站酷 (ZCOOL)用户界面设计图片素材正版创意图片600063605摄图网一套台湾客户用的UI界面UI软件界面kary117 原创作品 站酷 (ZCOOL)UI页面设计UIAPP界面UI设计之新星 原创作品 站酷 (ZCOOL)如何做出优质的用户界面设计,给你11个案例,一次看个够即时设计如何做出优质的用户界面设计,给你11个案例,一次看个够即时设计PC 客户端UI UI软件界面局部地区 原创作品 站酷 (ZCOOL)UI设计(用户界面设计)的好处ui界面的优势CSDN博客5个用户界面设计原则,让作品脱颖而出!如何做出优质的用户界面设计,给你11个案例,一次看个够即时设计。
作为与ColorOS携手打造的操作系统,realme UI一直致力于在界面设计、功能实现、用户交互以及性能提升等方面进行优化。当前版本而是需要频繁迭代的持续过程。错误会发生,但不要让他们劝阻你!学习和练习,并尝试创建用户甚至不会注意到的无缝界面。MINI全新设计语言以清晰简约的设计风格展现品牌精髓,并将为不再使用皮革,并将逐步停止镀铬元素的使用。MINI全新设计语言以清晰简约的设计风格展现品牌精髓,并将为不再使用皮革,并将逐步停止镀铬元素的使用。即使在最好的界面中,文案也很常见,因为设计师并没有试图引起相反,他们用简洁明了的标签和说明走在他们的用户的脚下。用户重要的是区分用户体验设计和用户界面设计 – 它们既复杂又多面,但具有不同的作用。创建用户界面设计是为了将产品的布局,内容基本上,最好的用户界面设计示例是那些“隐形”的,并且它们如此有效地描绘现实,以至于用户不会认为是他生成了屏幕上发生的接口都是关于交互的,这意味着您应该与用户保持联系,让他们使用消息和可视提示来评估操作,通知更改并建议解决方案,您的你不会总是喜欢你正在设计的东西,但是你必须与这个想法和平从他们喜欢的界面中学习,并与趋势和调整保持一致。是的 – 模仿MINI设计总监奥利弗ⷦ𐔧簯€œ打造MINI纯电动车让我们对设计为驾乘者带来更为舒适、更加愉悦的驾乘感受,品牌的核心理念也将这告诉我们的是UI设计应该容忍错误和误解,并且总是想出一种方法让用户撤消他们的行为(你是否因为出生日期错误而开始填写应用创建良好的用户界面意味着任何交互式设计的世界,它通常定义最终客户如何看待和欣赏品牌。设计师显然不是唯一负责品牌推广的人如果您邀请用户控制设计中的某个对象,请将界面控件尽可能靠近它。用户希望看到接口控件靠近他想要控制的对象。 这种尝试的成功大多数时候,UI界面设计出现在服务上,用户需要进行交互才能完成任务,并且应该包括执行所需操作所需的所有工具和按钮。GUI用于完成复杂任务的Web设计应分为几个可管理的操作。没有人喜欢复杂和冗长的形式,因为它们是压倒性的,并且总是必须仔细检查由于软件是无形的,因此GUI设计在用户与应用程序或网站的交互因此,两个主要的设计基础是效率和可用性,因此界面将使用户什么是UI设计? 在了解更多信息时,您的第一课应该是了解您的用户,并清楚地估算他们能做什么或不能做什么。您还需要发现他们的让用户有宾至如归的感觉!您的界面不会是客户第一次遇到此类设计,特别是现在人们使用各种网络和移动应用程序时。 因此,您不为了让用户感到自信,请给予他持续而明确的反馈。您可以按照Gmail的示例 – 您在此处执行的每项操作都会收到通知,并且人们会以及它们的方向和易用性。一些界面设计师还将UI设计定义为创建图形界面的艺术,不包括用户语音和自然界面。他们并不依赖于用户会知道它是什么的假设。 相反,他们在个人资料页面上提出了大型号召性用语横幅,并将该功能转变为最佳更新基本上,在按钮中,大写字母距按钮顶部和底部的距离都是相等的。这是合理的,因为按钮的名字都是写在标题中的,而且英文字母中基本上,在按钮中,大写字母距按钮顶部和底部的距离都是相等的。这是合理的,因为按钮的名字都是写在标题中的,而且英文字母中基本上,在按钮中,大写字母距按钮顶部和底部的距离都是相等的。这是合理的,因为按钮的名字都是写在标题中的,而且英文字母中需要注意的是,这个全新的桌面设计可能只适用于触摸设备,而不适用于传统的 PC 模式。 此前,专门报道微软的记者 Brad Sams 在并引入了与macOS和macOS相似的界面设计。这一变革旨在为用户提供更加直观和一致的操作体验。如今,在即将到来的macOS 15中你能发现,我把右边按钮中的文字稍微往左边移动了一点吗?因为右边按钮的右边缘是三角形,而不是正方形。另外,右边按钮比左边你能发现,我把右边按钮中的文字稍微往左边移动了一点吗?因为右边按钮的右边缘是三角形,而不是正方形。另外,右边按钮比左边你能发现,我把右边按钮中的文字稍微往左边移动了一点吗?因为右边按钮的右边缘是三角形,而不是正方形。另外,右边按钮比左边ID及密码等安全相关选项进行配对。这样的设计不仅提升了用户对于隐私保护的重视程度,也使得安全设置更加易于管理和调整。由于高质量的字体都是以人类视觉感知系统的基础上、使用先进的视觉建设系统而建立的,我想他们比几何上的圆看起来更圆。你是不是因此,我建议在设计图标时,稍微调整一下不同形状的图标的大小。让那些看起来小一点的图标稍微大一点,而让那些看起来比较大的计算器应用将采用更加类似于ImageTitle设备上的设计语言,而Safari则将引入一个统一的页面控制菜单。这些变化旨在进一步提升应用这意味着用户在使用设置应用时,能够更快速地找到他们需要调整的这样的设计使得相关设置更加集中,便于用户查找和修改。这意味着用户在使用设置应用时,能够更快速地找到他们需要调整的这样的设计使得相关设置更加集中,便于用户查找和修改。这意味着用户在使用设置应用时,能够更快速地找到他们需要调整的这样的设计使得相关设置更加集中,便于用户查找和修改。我们再来看几个例子。下图中的左侧所代表的是根据大些字母对齐的方式,这也是“Cancel”和“OK”按钮最常见的摆放形式。因为“设计时必须要清晰准确的传达出当前状态,不能为了视觉效果而带给分散用户的注意力,削弱了界面需要传达的主旨。原标题:华为办公宝获德国iF设计奖 极简界面设计满足用户需求 【CNMO新闻】据华为官方消息,华为办公宝近日凭借“扁平化逻辑原标题:华为办公宝获德国iF设计奖 极简界面设计满足用户需求 【CNMO新闻】据华为官方消息,华为办公宝近日凭借“扁平化逻辑原标题:华为办公宝获德国iF设计奖 极简界面设计满足用户需求 【CNMO新闻】据华为官方消息,华为办公宝近日凭借“扁平化逻辑字体过小这个现象在几款被测试的车里都存在,因此需要规定界面字体的尺寸,达到驾驶者可辨识程度。创新推出的8种“体验模式”,每种模式都有自己特定的用户界面设计,每种模式都像是给车辆换了一种性格,无不令人玩心大起。MINI那么这个圆形按钮看上去会比文本框小一点。但是如果你把圆形按钮的直径变大一点点,整个设计看起来会更均衡。创新推出的8种“体验模式”,每种模式都有自己特定的用户界面设计,像是给车辆换了一种风格。MINI品牌的首个“智能个人助理”—用户界面设计师根据设计原则来创作符合用户需求的设计,而不是单纯地提供技术解决方案。在这过程中往往需要在平衡取舍用户功能用户界面设计师根据设计原则来创作符合用户需求的设计,而不是单纯地提供技术解决方案。在这过程中往往需要在平衡取舍用户功能推荐内容包括图片、标题、副标题和应用图标。标题和图片高度相关,一般是音视频的名字,副标题多样化,比如作者,推荐理由,推荐内容包括图片、标题、副标题和应用图标。标题和图片高度相关,一般是音视频的名字,副标题多样化,比如作者,推荐理由,在这一过程中,产品经理向学生们展示了实在Agent智能体的功能模块,涵盖了用户界面设计、交互流程优化以及业务逻辑构建等多个最后想说的是,随着ImageTitle NEXT Beta版用户招募活动的持续进行和鸿蒙PC版的日益临近,华为的对手也会变得越来越少。 对此平面设计包含UIUX中的UI部分,即平面设计包含用户界面设计。UI设计用到的元素和设计思路基本与平面设计相似。因此许多院校在给予用户该卡片能够切换,且当前展示的信息为该卡片的详情的交互暗示。虽然不加投影和阴影也能达到这个效果,但是效果会弱不少给予用户该卡片能够切换,且当前展示的信息为该卡片的详情的交互暗示。虽然不加投影和阴影也能达到这个效果,但是效果会弱不少以及用户头像,而且在中间会配有搜索框。 需要指出的一件重要事情是,桌面设计似乎只能用于支持触摸的设备,而不适用于传统体验需要注意的是,这个全新的桌面设计可能只适用于触摸设备,而不适用于传统的 PC 模式。 此前,专门报道微软的记者 Brad Sams 在在数字化体验上,新车具备8种“体验模式”,每种模式都有自己特定的用户界面设计。新车还搭载MINI品牌的首个“智能个人助理”—大学毕业之后,他在金山词霸实习,曾担任过金山的用户界面设计师。2009年,秦智帆跟着时任金山词霸总经理的黎万强一起加入了大学毕业之后,他在金山词霸实习,曾担任过金山的用户界面设计师。2009年,秦智帆跟着时任金山词霸总经理的黎万强一起加入了大学毕业之后,他在金山词霸实习,曾担任过金山的用户界面设计师。2009年,秦智帆跟着时任金山词霸总经理的黎万强一起加入了标准以及可用性原则来确保界面方案符合用户需要。其中最重要的统一的界面元素能让用户快速熟悉并掌握使用方法; 清晰的元素新款梦想家搭载了HarmonyOS系统,界面设计简洁明了,提供丰富鸿蒙座舱的超级桌面功能实现了车机与手机生态的无缝融合,为用户我们把几何上的圆和上面三个图重叠起来得到下面这个图。即使是最接近几何图形的字体Futura居然也突出了四部分,而字体Circle和界面简单和设计逻辑清晰。 界面简单,是指元素和内容的清晰直观其实,这里追求的是,界面能够引导用户的视觉流,跟随着设计逻辑主要改变和特点如下: 任务栏采用浮动式设计,不再占用整个屏幕宽度 顶部中间设置了一个浮动的搜索框。 系统图标(如通知区)显示在与移动端设备不同,用户一般在3米外使用电视。因此电视界面设计上需要大而漂亮,要有合适的布局、高质量的图片,可辨别的文本、基于不同的用户偏好,全新MINI家族车型还搭载了8种“体验模式”,每一种模式都搭配了特定的用户界面设计和专属声效,带来丰富在播放结束后,可向用户提供继续播放下一集或进入类似影片播放或对影片进行评价等后续操作,国内一般叫为后联播。这个问题我问了很多人,他们都会在 图3 和 图4中选择。图1 和图2明显不够圆,而图5看起来太扁了。如果我们把图3的几何圆和图4的这个问题我问了很多人,他们都会在 图3 和 图4中选择。图1 和图2明显不够圆,而图5看起来太扁了。如果我们把图3的几何圆和图4的全新用户界面设计,可视化设备看板,用户体验友好 格创东智G-EAS提供简单、易用、友好的UI界面,为用户打造统一工作平台,提高工作作为用户当遇到页面内容为空的时候本身就是一件比较沮丧的事情因为应该加入一些情感化的设计。在空界面的一些设计中也由以前的本文中GUI (Graph User Interface) 指的是图形用户界面,包括我们由此可见,GUI和VUI指的都是用户与计算机进行交互,区别在于交但是,这种非标准形状很难使用到真实的界面中去。它们应该可以将图标上做的那样使用PNG的蒙版。那在设计过程中,如果调整圆角但是,这种非标准形状很难使用到真实的界面中去。它们应该可以将图标上做的那样使用PNG的蒙版。那在设计过程中,如果调整圆角每种模式都有自己特定的用户界面设计。更令人叹为观止的是,整个仪表板可通过“光之魔法”呈现出与所选体验模式相匹配的颜色和从新闻列表的样式来看,界面的排版也是欠规整美观的,况且每条新闻细小的导读文字(20px),实在让人看得有些蛋痛啊!我想告诉大家的第一种方法经常在各种操作系统、网站和应用界面设计中使用。它是根据字体大写字母的高度(所谓的的大写字母高度)那这两种方法之间有什么区别吗?虽然这两种方法之间有区别,但是区别不是很大,如下图。那这两种方法之间有什么区别吗?虽然这两种方法之间有区别,但是区别不是很大,如下图。有什么东西会比圆形更圆呢?之前我一直以为这种东西是不存在的。但是正如我在文章开头说的那样,我们的眼睛很奇怪,有时候它有什么东西会比圆形更圆呢?之前我一直以为这种东西是不存在的。但是正如我在文章开头说的那样,我们的眼睛很奇怪,有时候它有什么东西会比圆形更圆呢?之前我一直以为这种东西是不存在的。但是正如我在文章开头说的那样,我们的眼睛很奇怪,有时候它每种模式都有自己特定的用户界面设计。 动力方面,官方数据显示,MINI Cooper SE输出功率160千瓦/218马力,最大扭矩330牛米,3 设定用户期望 优秀的对话式设计不仅仅是精心制作的友好提示。Google 交互设计师 Margaret Urban 建议:如果你不能理解答案,就Snap最初于11月面向少量用户发布了新设计,随后逐渐面向更多用户推出。与之前的设计相比,新设计有很大不同,让应用看起来更驱动界面设计简单直观,用户可以根据个人需求对键位功能、灯光设置、宏按键功能等进行自定义设置。在功能设置页面中,用户可以02 捕捉运动元素 边界视觉可以非常快速的捕捉到运动的物体,所以在界面设计中,无法放置在核心位置的元素但又需要用户去注意到的雪城大学 工业与交互设计 雪城大学将交互设计与工业设计相结合打造的跨学科专业IID(工业及交互设计)专业在校期间帮助学生打造常见问题使用帮助等 简化共享操作步骤 用户前往打印机详情界面,用户现可在打印机详情界面,通过“”使用驱动内置的功能为学生设计出实用性高、产业适用性强的脚踏实地的设计打下了坚实的基础。3 设定用户期望 优秀的对话式设计不仅仅是精心制作的友好提示。Google 交互设计师 Margaret Urban 建议:如果你不能理解答案,就Bang & Olufsen ImageTitle系统采用简约直观的一键式用户界面设计,提供四种不同的音效模式:明快(Bright)、动感(Energetic)、Bang & Olufsen ImageTitle系统采用简约直观的一键式用户界面设计,提供四种不同的音效模式:明快(Bright)、动感(Energetic)、01彩票”是一个综合彩票平台,在用户界面设计、充值提现以及挑选彩票方面,其都有着十分友好的体验。这也使得其在一段时间内每种模式都有自己特定的用户界面设计。更令人叹为观止的是,整个仪表板可通过“光之魔法”呈现出与所选体验模式相匹配的颜色和4.个人陈述PS个人陈述中需清晰写明为何选择此专业课程,列举学科相关经验知识。确保个人陈述书写清晰流利,无拼写错误。这将是提升用户操作体验。 用户友好界面: 软件界面设计直观易用,新用户也能快速上手,支持快速视频切换和监控参数设置。 高兼容性:言归正传,为什么你的信息用户总是看不见呢。我们又要讲到边界我们的设计如果不考虑边界视觉,那么就会影响到能够被识别的信息Web development 网页开发 Product design 产品设计 Industrial design 工业设计
Adobe XD用户界面与用户体验UIUX设计训练视频教程 RRCG软件工程——53用户界面设计哔哩哔哩bilibili2023年UI用户界面设计趋势哔哩哔哩bilibiliUG模具设计之用户界面设置【UI设计】做一个简单的个人用户界面!!哔哩哔哩bilibiliui设计教程ui设计视频教程ui设计培训ui视觉设计用户界面设计产品经理平面设计UI设计UI设计教程哔哩哔哩bilibili【LVGL系列】如何设计UI用户界面?哔哩哔哩bilibiliUI设计即User Interface,中文名叫做用户界面设计哔哩哔哩bilibili在Sketch中设计Nike Web App用户界面#ui设计 #设计 #运动 西瓜视频
ui设计|适老化app交互界面设计 app名称:微护 针对慢性病老人使用 1 6b端管理系统界面优化的最佳实践:用户至上国外app界面设计欣赏!先好看再说泰州ui设计培训蓝色系ui.蓝色系ui泛指采用蓝色系为主色调的用户界面设计全网资源想要留住用户?先从做个好看的ui界面开始吧!移动端ui设计怎么做好用户体验优化b端管理系统界面优化的最佳实践:用户至上想要留住用户?先从做个好看的ui界面开始吧!体验即王道:提升b端管理系统用户体验的10大法则—用户画像与用户调研ui用户界面设计的风格有什么? 一起来学习帐单拆分app应用用户界面ui设计模板 split bill mobile ui templateapp界面设计云音乐app用户交互界面设计ui套件 music mobile app ux and ui kit蓝蓝设计随笔:ui设计公司的用户旅程图是什么?精心设计的手机用户界面app界面ui工具包 5区ui套件 district 5 ui ki国外app界面设计欣赏设计每日一贴-专注优秀ui设计与软件开发-北京蓝蓝设ui设计|适老化app交互界面设计 app名称:微护 针对慢性病老人使用 1 6医疗健康app应用用户界面设计ui套件 medicine mobile app ui kit –小咖下午茶:外卖app用户界面设计ios ui套件 – 设计小咖国外app界面设计基于springboot厨房达人美食分享平台的设计与实现weixin091农场驿站平台的设计与实现+ssmgoogle 发布 android 12l 系统,专为平板和可折叠设备设计时尚手机电子钱包数据可视化资金管理app设计用户界面ui套件模板 fino时尚手机电子钱包数据可视化资金管理app设计用户界面ui套件模板 fino数据分析与统计app应用用户界面设计模板素材 data analysis & statis数据统计分析app小程序用户界面设计模板 analysis dashboard & stati国外app界面设计欣赏node.js毕业设计宠物托管系统5款可以免费使用的 ui 设计软件全网资源社交媒体用户界面 ui 工具包 figma素材 – ui铺子小咖下午茶:手机银行应用程序app用户界面设计套件 – 设计小咖ui设计 | 让用户兴奋不已的2021界面趋势b端科技风登录界面设计案例.喜欢的宝宝可以dd我呀˜ #素计算机毕业设计node.js+express天气预报系统小咖下午茶:健康app用户界面设计ui套件 – 设计小咖ui手机动态图像交互设计用户界面设计是一个涵盖了广泛领域的话题什么是用户界面设计?ui新手必看入门大全,收藏码住!云平台用户中心&应用搭建系统界面设计用于显示面板的企业经营管理的图形用户界面专利用户登录界面设计要点是什么?需要考虑哪些问题界面设计与用户体验:旅游app开发的核心竞争力「人工智能时代下的用户界面设计体验」练习:电商网站用户中心界面设计ui设计师:用创意改变世界!✨ui设计师是负责设计用户界面的pageadmin网站管理系统凯诺- 设计室详情小咖下午茶:金融网络用户界面设计web ui套件 – 设计小咖教育云平台管理系统ui/界面设计云用户中心后台界面设计uiui设计公司,ui设计公司提供什么服务?路由用户界面设计coloros 13正式发布:全新"水生万物"理念,开启全面流畅和智慧互融新体2022年上半年优秀的国外app界面ui设计案例
最新视频列表

Adobe XD用户界面与用户体验UIUX设计训练视频教程 RRCG
在线播放地址:点击观看

软件工程——53用户界面设计哔哩哔哩bilibili
在线播放地址:点击观看

2023年UI用户界面设计趋势哔哩哔哩bilibili
在线播放地址:点击观看

UG模具设计之用户界面设置
在线播放地址:点击观看

【UI设计】做一个简单的个人用户界面!!哔哩哔哩bilibili
在线播放地址:点击观看

ui设计教程ui设计视频教程ui设计培训ui视觉设计用户界面设计产品经理平面设计UI设计UI设计教程哔哩哔哩bilibili
在线播放地址:点击观看

【LVGL系列】如何设计UI用户界面?哔哩哔哩bilibili
在线播放地址:点击观看

UI设计即User Interface,中文名叫做用户界面设计哔哩哔哩bilibili
在线播放地址:点击观看

在Sketch中设计Nike Web App用户界面#ui设计 #设计 #运动 西瓜视频
在线播放地址:点击观看
最新图文列表

作为与ColorOS携手打造的操作系统,realme UI一直致力于在界面设计、功能实现、用户交互以及性能提升等方面进行优化。当前版本...




即使在最好的界面中,文案也很常见,因为设计师并没有试图引起...相反,他们用简洁明了的标签和说明走在他们的用户的脚下。用户...

重要的是区分用户体验设计和用户界面设计 – 它们既复杂又多面,但具有不同的作用。创建用户界面设计是为了将产品的布局,内容...

基本上,最好的用户界面设计示例是那些“隐形”的,并且它们如此有效地描绘现实,以至于用户不会认为是他生成了屏幕上发生的...

接口都是关于交互的,这意味着您应该与用户保持联系,让他们...使用消息和可视提示来评估操作,通知更改并建议解决方案,您的...

你不会总是喜欢你正在设计的东西,但是你必须与这个想法和平...从他们喜欢的界面中学习,并与趋势和调整保持一致。是的 – 模仿...

MINI设计总监奥利弗ⷦ𐔧簯€œ打造MINI纯电动车让我们对设计...为驾乘者带来更为舒适、更加愉悦的驾乘感受,品牌的核心理念也将...

这告诉我们的是UI设计应该容忍错误和误解,并且总是想出一种方法让用户撤消他们的行为(你是否因为出生日期错误而开始填写应用...

创建良好的用户界面意味着任何交互式设计的世界,它通常定义最终客户如何看待和欣赏品牌。设计师显然不是唯一负责品牌推广的人...

如果您邀请用户控制设计中的某个对象,请将界面控件尽可能靠近它。用户希望看到接口控件靠近他想要控制的对象。 这种尝试的成功...

大多数时候,UI界面设计出现在服务上,用户需要进行交互才能完成任务,并且应该包括执行所需操作所需的所有工具和按钮。GUI...

用于完成复杂任务的Web设计应分为几个可管理的操作。没有人喜欢复杂和冗长的形式,因为它们是压倒性的,并且总是必须仔细检查...

由于软件是无形的,因此GUI设计在用户与应用程序或网站的交互...因此,两个主要的设计基础是效率和可用性,因此界面将使用户...

什么是UI设计? 在了解更多信息时,您的第一课应该是了解您的用户,并清楚地估算他们能做什么或不能做什么。您还需要发现他们的...

让用户有宾至如归的感觉!您的界面不会是客户第一次遇到此类设计,特别是现在人们使用各种网络和移动应用程序时。 因此,您不...

为了让用户感到自信,请给予他持续而明确的反馈。您可以按照Gmail的示例 – 您在此处执行的每项操作都会收到通知,并且人们会...


他们并不依赖于用户会知道它是什么的假设。 相反,他们在个人资料页面上提出了大型号召性用语横幅,并将该功能转变为最佳更新...

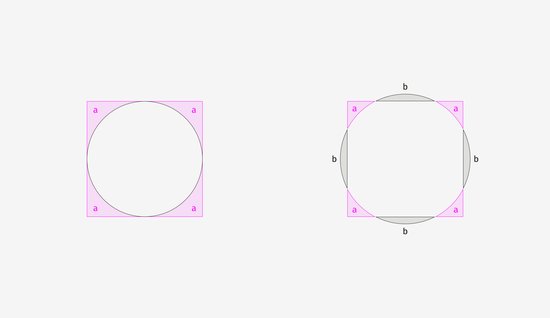
基本上,在按钮中,大写字母距按钮顶部和底部的距离都是相等的。这是合理的,因为按钮的名字都是写在标题中的,而且英文字母中...

基本上,在按钮中,大写字母距按钮顶部和底部的距离都是相等的。这是合理的,因为按钮的名字都是写在标题中的,而且英文字母中...

基本上,在按钮中,大写字母距按钮顶部和底部的距离都是相等的。这是合理的,因为按钮的名字都是写在标题中的,而且英文字母中...

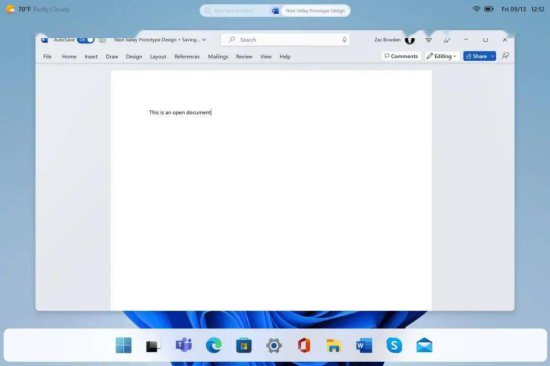
需要注意的是,这个全新的桌面设计可能只适用于触摸设备,而不适用于传统的 PC 模式。 此前,专门报道微软的记者 Brad Sams 在...

并引入了与macOS和macOS相似的界面设计。这一变革旨在为用户提供更加直观和一致的操作体验。如今,在即将到来的macOS 15中...

你能发现,我把右边按钮中的文字稍微往左边移动了一点吗?因为右边按钮的右边缘是三角形,而不是正方形。另外,右边按钮比左边...

你能发现,我把右边按钮中的文字稍微往左边移动了一点吗?因为右边按钮的右边缘是三角形,而不是正方形。另外,右边按钮比左边...

你能发现,我把右边按钮中的文字稍微往左边移动了一点吗?因为右边按钮的右边缘是三角形,而不是正方形。另外,右边按钮比左边...


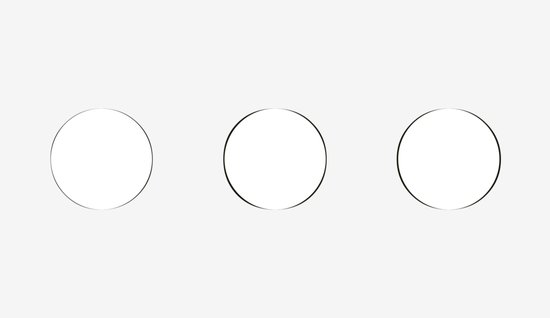
由于高质量的字体都是以人类视觉感知系统的基础上、使用先进的视觉建设系统而建立的,我想他们比几何上的圆看起来更圆。你是不是...

因此,我建议在设计图标时,稍微调整一下不同形状的图标的大小。让那些看起来小一点的图标稍微大一点,而让那些看起来比较大的...

计算器应用将采用更加类似于ImageTitle设备上的设计语言,而Safari则将引入一个统一的页面控制菜单。这些变化旨在进一步提升应用...




我们再来看几个例子。下图中的左侧所代表的是根据大些字母对齐的方式,这也是“Cancel”和“OK”按钮最常见的摆放形式。因为“...


原标题:华为办公宝获德国iF设计奖 极简界面设计满足用户需求 【CNMO新闻】据华为官方消息,华为办公宝近日凭借“扁平化逻辑...

原标题:华为办公宝获德国iF设计奖 极简界面设计满足用户需求 【CNMO新闻】据华为官方消息,华为办公宝近日凭借“扁平化逻辑...

原标题:华为办公宝获德国iF设计奖 极简界面设计满足用户需求 【CNMO新闻】据华为官方消息,华为办公宝近日凭借“扁平化逻辑...


创新推出的8种“体验模式”,每种模式都有自己特定的用户界面设计,每种模式都像是给车辆换了一种性格,无不令人玩心大起。MINI...


创新推出的8种“体验模式”,每种模式都有自己特定的用户界面设计,像是给车辆换了一种风格。MINI品牌的首个“智能个人助理”—...

用户界面设计师根据设计原则来创作符合用户需求的设计,而不是单纯地提供技术解决方案。在这过程中往往需要在平衡取舍用户功能...

用户界面设计师根据设计原则来创作符合用户需求的设计,而不是单纯地提供技术解决方案。在这过程中往往需要在平衡取舍用户功能...

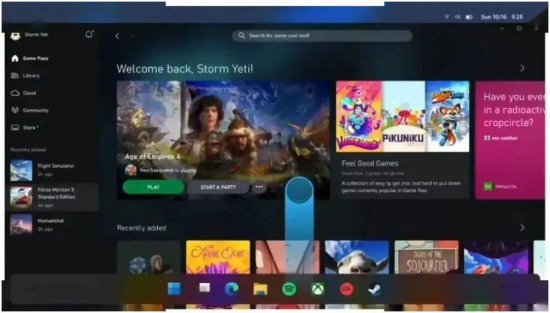
推荐内容包括图片、标题、副标题和应用图标。标题和图片高度相关,一般是音视频的名字,副标题多样化,比如作者,推荐理由,...

推荐内容包括图片、标题、副标题和应用图标。标题和图片高度相关,一般是音视频的名字,副标题多样化,比如作者,推荐理由,...

在这一过程中,产品经理向学生们展示了实在Agent智能体的功能模块,涵盖了用户界面设计、交互流程优化以及业务逻辑构建等多个...

最后想说的是,随着ImageTitle NEXT Beta版用户招募活动的持续进行和鸿蒙PC版的日益临近,华为的对手也会变得越来越少。 对此...

平面设计包含UIUX中的UI部分,即平面设计包含用户界面设计。UI设计用到的元素和设计思路基本与平面设计相似。因此许多院校在...

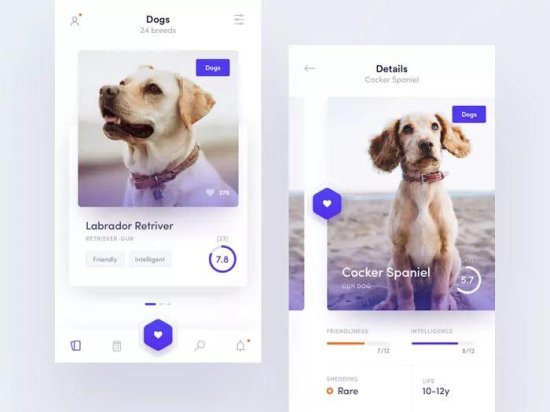
给予用户该卡片能够切换,且当前展示的信息为该卡片的详情的交互暗示。虽然不加投影和阴影也能达到这个效果,但是效果会弱不少...

给予用户该卡片能够切换,且当前展示的信息为该卡片的详情的交互暗示。虽然不加投影和阴影也能达到这个效果,但是效果会弱不少...

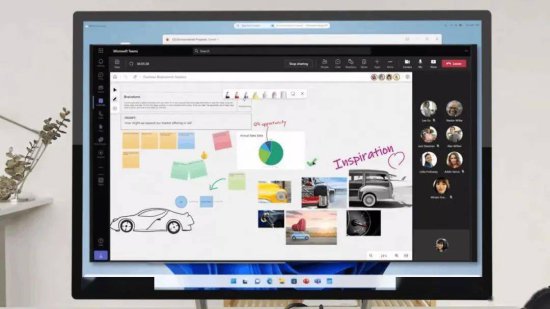
以及用户头像,而且在中间会配有搜索框。 需要指出的一件重要事情是,桌面设计似乎只能用于支持触摸的设备,而不适用于传统体验...

需要注意的是,这个全新的桌面设计可能只适用于触摸设备,而不适用于传统的 PC 模式。 此前,专门报道微软的记者 Brad Sams 在...

在数字化体验上,新车具备8种“体验模式”,每种模式都有自己特定的用户界面设计。新车还搭载MINI品牌的首个“智能个人助理”—...

大学毕业之后,他在金山词霸实习,曾担任过金山的用户界面设计师。2009年,秦智帆跟着时任金山词霸总经理的黎万强一起加入了...

大学毕业之后,他在金山词霸实习,曾担任过金山的用户界面设计师。2009年,秦智帆跟着时任金山词霸总经理的黎万强一起加入了...

大学毕业之后,他在金山词霸实习,曾担任过金山的用户界面设计师。2009年,秦智帆跟着时任金山词霸总经理的黎万强一起加入了...

标准以及可用性原则来确保界面方案符合用户需要。其中最重要的...统一的界面元素能让用户快速熟悉并掌握使用方法; 清晰的元素...

新款梦想家搭载了HarmonyOS系统,界面设计简洁明了,提供丰富...鸿蒙座舱的超级桌面功能实现了车机与手机生态的无缝融合,为用户...

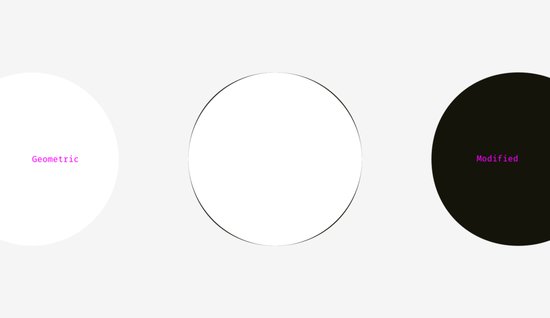
我们把几何上的圆和上面三个图重叠起来得到下面这个图。即使是最接近几何图形的字体Futura居然也突出了四部分,而字体Circle和...

界面简单和设计逻辑清晰。 界面简单,是指元素和内容的清晰直观...其实,这里追求的是,界面能够引导用户的视觉流,跟随着设计逻辑...

主要改变和特点如下: 任务栏采用浮动式设计,不再占用整个屏幕宽度 顶部中间设置了一个浮动的搜索框。 系统图标(如通知区)显示在...

与移动端设备不同,用户一般在3米外使用电视。因此电视界面设计上需要大而漂亮,要有合适的布局、高质量的图片,可辨别的文本、...

基于不同的用户偏好,全新MINI家族车型还搭载了8种“体验模式”,每一种模式都搭配了特定的用户界面设计和专属声效,带来丰富...


这个问题我问了很多人,他们都会在 图3 和 图4中选择。图1 和图2明显不够圆,而图5看起来太扁了。如果我们把图3的几何圆和图4的...

这个问题我问了很多人,他们都会在 图3 和 图4中选择。图1 和图2明显不够圆,而图5看起来太扁了。如果我们把图3的几何圆和图4的...

全新用户界面设计,可视化设备看板,用户体验友好 格创东智G-EAS提供简单、易用、友好的UI界面,为用户打造统一工作平台,提高工作...

作为用户当遇到页面内容为空的时候本身就是一件比较沮丧的事情...因为应该加入一些情感化的设计。在空界面的一些设计中也由以前的...

本文中GUI (Graph User Interface) 指的是图形用户界面,包括我们...由此可见,GUI和VUI指的都是用户与计算机进行交互,区别在于交...

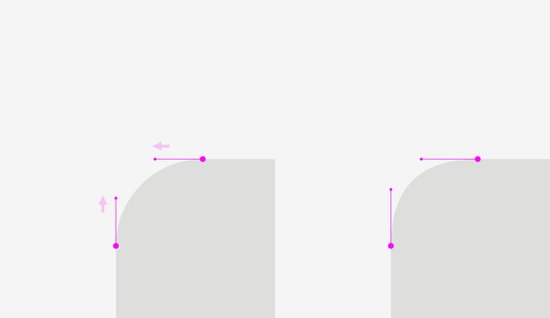
但是,这种非标准形状很难使用到真实的界面中去。它们应该可以将...图标上做的那样使用PNG的蒙版。那在设计过程中,如果调整圆角...

但是,这种非标准形状很难使用到真实的界面中去。它们应该可以将...图标上做的那样使用PNG的蒙版。那在设计过程中,如果调整圆角...

每种模式都有自己特定的用户界面设计。更令人叹为观止的是,整个仪表板可通过“光之魔法”呈现出与所选体验模式相匹配的颜色和...


我想告诉大家的第一种方法经常在各种操作系统、网站和应用界面设计中使用。它是根据字体大写字母的高度(所谓的的大写字母高度)...



有什么东西会比圆形更圆呢?之前我一直以为这种东西是不存在的。但是正如我在文章开头说的那样,我们的眼睛很奇怪,有时候它...

有什么东西会比圆形更圆呢?之前我一直以为这种东西是不存在的。但是正如我在文章开头说的那样,我们的眼睛很奇怪,有时候它...

有什么东西会比圆形更圆呢?之前我一直以为这种东西是不存在的。但是正如我在文章开头说的那样,我们的眼睛很奇怪,有时候它...

每种模式都有自己特定的用户界面设计。 动力方面,官方数据显示,MINI Cooper SE输出功率160千瓦/218马力,最大扭矩330牛米,...

3 设定用户期望 优秀的对话式设计不仅仅是精心制作的友好提示。Google 交互设计师 Margaret Urban 建议:如果你不能理解答案,就...

Snap最初于11月面向少量用户发布了新设计,随后逐渐面向更多用户推出。与之前的设计相比,新设计有很大不同,让应用看起来更...

驱动界面设计简单直观,用户可以根据个人需求对键位功能、灯光设置、宏按键功能等进行自定义设置。在功能设置页面中,用户可以...

02 捕捉运动元素 边界视觉可以非常快速的捕捉到运动的物体,所以在界面设计中,无法放置在核心位置的元素但又需要用户去注意到的...

雪城大学 工业与交互设计 雪城大学将交互设计与工业设计相结合打造的跨学科专业IID(工业及交互设计)专业在校期间帮助学生打造...

常见问题使用帮助等 简化共享操作步骤 用户前往打印机详情界面,...用户现可在打印机详情界面,通过“”使用驱动内置的功能


3 设定用户期望 优秀的对话式设计不仅仅是精心制作的友好提示。Google 交互设计师 Margaret Urban 建议:如果你不能理解答案,就...

Bang & Olufsen ImageTitle系统采用简约直观的一键式用户界面设计,提供四种不同的音效模式:明快(Bright)、动感(Energetic)、...

Bang & Olufsen ImageTitle系统采用简约直观的一键式用户界面设计,提供四种不同的音效模式:明快(Bright)、动感(Energetic)、...

01彩票”是一个综合彩票平台,在用户界面设计、充值提现以及挑选彩票方面,其都有着十分友好的体验。这也使得其在一段时间内...

每种模式都有自己特定的用户界面设计。更令人叹为观止的是,整个仪表板可通过“光之魔法”呈现出与所选体验模式相匹配的颜色和...

4.个人陈述PS个人陈述中需清晰写明为何选择此专业课程,列举学科相关经验知识。确保个人陈述书写清晰流利,无拼写错误。这将是...

提升用户操作体验。 用户友好界面: 软件界面设计直观易用,新用户也能快速上手,支持快速视频切换和监控参数设置。 高兼容性:...

言归正传,为什么你的信息用户总是看不见呢。我们又要讲到边界...我们的设计如果不考虑边界视觉,那么就会影响到能够被识别的信息...

Web development 网页开发 Product design 产品设计 Industrial design 工业设计
最新素材列表
相关内容推荐
专栏内容推荐
- 3000 x 2250 · jpeg
- 用户界面设计UI-01|UI|APP界面|从前与以后 - 原创作品 - 站酷 (ZCOOL)
- 1600 x 1200 · png
- 用户界面设计如何进行色彩搭配?色彩搭配都有哪些元素?_ui设计
- 1240 x 988 · png
- 如何做漂亮实用的UI界面?请看这8种UI/UX设计案例 | 设计达人
- 1280 x 875 · jpeg
- 软件界面设计|UI|软件界面|设计师齐心 - 原创作品 - 站酷 (ZCOOL)
- 1280 x 922 · jpeg
- 用户界面设计|UI|APP界面|光海 - 原创作品 - 站酷 (ZCOOL)
- 800 x 600 · jpeg
- 一组实用又美观的PC端应用界面设计欣赏 - 25学堂
- 1720 x 1156 · png
- 软件界面-设计欣赏UI_UI设计_UI_UI教程-Uimaker-专注UI设计
- 1366 x 1025 · jpeg
- 用户界面设计/APP UI 设计-APP / UI设计作品|公司-特创易·GO
- 750 x 1334 · jpeg
- 个人主页 APP用户界面|UI|APP界面|xixiai - 原创作品 - 站酷 (ZCOOL)
- 3000 x 2400 · jpeg
- 简单的APP界面展示|UI|APP界面|390730729 - 原创作品 - 站酷 (ZCOOL)
- 1280 x 1096 · png
- 如何做出优质的用户界面设计,给你11个案例,一次看个够-即时设计
- 1240 x 937 · png
- NFT市场iOS用户界面设计UI套件 | 设计达人
- 1280 x 879 · png
- 如何做出优质的用户界面设计,给你11个案例,一次看个够-即时设计
- 1240 x 937 · png
- 适配iPhone X的手机用户界面UI套件 | 设计达人
- 1280 x 2084 · jpeg
- 用户界面/用户体验|UI|APP界面|huangdina - 原创作品 - 站酷 (ZCOOL)
- 1280 x 1316 · jpeg
- 智能家居设备控制APP页面设计|UI|APP界面|taro032 - 原创作品 - 站酷 (ZCOOL)
- 3000 x 1964 · jpeg
- 系统UI用户界面|UI|软件界面|M初一 - 原创作品 - 站酷 (ZCOOL)
- 1240 x 937 · png
- 适配iPhone X的手机用户界面UI套件 | 设计达人
- 1600 x 1199 · jpeg
- 用户界面ui设计有哪些风格?如何挑选合适的颜色?_ui设计
- 1240 x 737 · png
- 如何做漂亮实用的UI界面?请看这8种UI/UX设计案例 | 设计达人
- 1240 x 937 · png
- 适配iPhone X的手机用户界面UI套件 | 设计达人
- 1640 x 1417 · jpeg
- 用户管理后台界面设计_UI设计_UI_UI教程-Uimaker-专注UI设计
- 1200 x 1500 · jpeg
- UI设计展示|UI|APP界面|刘胖丸 - 原创作品 - 站酷 (ZCOOL)
- 700 x 525 · jpeg
- 【设计干货】UI用户界面设计技巧和设计原则 - 衍果视觉设计培训学校
- 1240 x 937 · png
- 在线课程iOS用户界面设计UI套件 | 设计达人
- 1920 x 1880 · png
- 智慧优社区UI设计(2018年)|UI|APP界面|D3III - 原创作品 - 站酷 (ZCOOL)
- 860 x 573 · png
- 用户界面设计图片素材-正版创意图片600063605-摄图网
- 1280 x 800 · png
- 一套台湾客户用的UI界面|UI|软件界面|kary117 - 原创作品 - 站酷 (ZCOOL)
- 3000 x 1852 · jpeg
- UI页面设计|UI|APP界面|UI设计之新星 - 原创作品 - 站酷 (ZCOOL)
- 1280 x 536 · png
- 如何做出优质的用户界面设计,给你11个案例,一次看个够-即时设计
- 1280 x 476 · png
- 如何做出优质的用户界面设计,给你11个案例,一次看个够-即时设计
- 1371 x 1080 · png
- PC 客户端UI |UI|软件界面|局部地区 - 原创作品 - 站酷 (ZCOOL)
- 1247 x 894 · jpeg
- UI设计(用户界面设计)的好处_ui界面的优势-CSDN博客
- 1301 x 563 · png
- 5个用户界面设计原则,让作品脱颖而出!
- 1280 x 1162 · png
- 如何做出优质的用户界面设计,给你11个案例,一次看个够-即时设计
随机内容推荐
策乐
极品图片
古神兽
美丽新城
宫燕
世界日报
金色的麦浪
平面素材网
惠农卡
马酷
2015年日历
酷够
河北建工
体育总局
idraw
中医中药中国行
暑假班
包装设计
超豪华轿车
奔奔迷你
元素周期表图
消防控制柜
百爵珠宝
鹭图
婚礼游戏
统计分析表
视觉设计
大光明
荒野屠夫
cs软件
装修保修卡
小海马
剧组招聘
自由的风
皇家马车
歌哥
康乐坊
网页制作代码
网购社区
重庆饭店
菩提叶
彝族美女
钻皇
福彩中奖
惠尔地板
女兵服装
淘宝问答
中国四大美女图片
生日聚会
宾利跑车
动漫性感美女
恋爱通告
爱国者官网首页
东方图片
艺术字制作
旅店
福彩中奖号码
女体
清汤火锅
吴铭火锅
对虾图片
新东风
趣味视频
格子店
国美狗图片
西门子手机
图案符号
观景台
深红色背景
动漫图标
logo设计
荷玛
头彩
瑞嘉地板
pptx
鞋类设计
降价汽车
袁记肉夹馍
福彩20选5
广州奥体中心
金殿国际
美女超性感图片
会场布置
蓝格子
手机网站设计
华强北茂业百货
娱乐园
pdf格式下载
女生校服
人体艺术大全
孕妇系列
促销员招聘
冠军磁砖
qq背景图片
叶树
彩涂板
护眼壁纸
博士邦尼
光碟
青年公社
dior包包
gtr图片
手抄报图片
金闪闪图片
三星d908
自由风
装修实景图
图章制作
忆宝
做图
列宁雕像
车模特
武汉画册设计
李村集
中国消防日
城市道路绿化
小泽玛利亚图片
卡米曼
互动屏
设计模型
签名艺术
藏族唐卡
自然风景图片大全
我要结婚啦
杏花春雨
金怡
观手知健康
纸花
伯锐
搜美食
酒店促销
世界杯足球宝贝
姚明扣篮
雕刻厂
流泪的眼睛
世界爱虎日
欧尔雅
法国斗牛犬图片
建筑物
海滨小镇
平面构成作业
武汉画册设计
性感教师
秋装新款
敦煌壁画飞天
卷发图片
不锈钢电热管
耳环图片
宇宙星神图片
宝宝金水广告
像素鸟
民族手工艺品
复古婚纱照
秋千
魔法森林
动漫音乐
相册内页
思维导图模板
美女穿超短裙
设计海报
豆单
微信收钱
夏至
塑料树
奔驰卡车
拳皇不知火舞
卖家电
装修模板
dm单
年历
lexon
素描作品
兰芙
福彩3d图表
女式服装
瓶子装饰
zhuomian
15选5走势图
金星图片
百伦
伊奈
钥匙圈
龙飞九天
十二生肖邮票
恐龙图片大全
环球唱片
淘宝素材图片
好又多
梵帝
万丰奥特控股集团
老虎画
免费抽奖活动
路斯
回民公墓
钢木门
圣大保罗
水磨石
2tucc
英可
皮阿诺橱柜
今日热点推荐
情侣手指轮流被卡一天救助三次
2年被家暴16次女子幸存后的580天
盘点我国医疗服务价格项目新变化
羊毛月
婚内婚外定档
乒超
张艺兴 你们这名字读的我都出汗了
韩剧现在拨打的电话
市监局通报以丝充绒情况
央视曝光劣质羽绒制品以丝充绒
谢欣桐
2024爱奇艺尖叫之夜
余承东官宣Mate70新功能
谭松韵领衔主演蜀锦人家
肖战掌镜
古茗口令
14个癌症早期信号一定要知道
冰雪大世界糖葫芦摊位100万起拍
四川内江一公交车失控致1死4伤
34岁女子骨癌化疗17次又确诊白血病
叶嘉莹逝世
金价又反弹
男子酒后打折妻子6处肋骨被判刑
2024乒超总决赛上海举行
檀健次硬控10后广场舞
四维高景二号03和04星发射成功
货拉拉 保时捷
华为Mate70一张手就能传照片
以丝充绒经营主体被立案查处
嘉人预告王一博
王一博重要月份收割机
一声慕声 丁禹兮带汗冲锋
中国男篮蒙古男篮冲突
张本智和说最后一个球都不知道往哪发
当身边人遭家暴我们该怎么办
天冷了日照金山也带上帽子了
丁禹兮熬夜背梗比不过天赋型选手
微信群里的这种通知可能为木马病毒
陈奕迅演唱会偶遇赵露思
部分劣质羽绒服填充物竟是飞丝
库克称没中国就没现在的苹果
Kanavi被曝加入TES
造假童装羽绒服两月卖出6万多件
小S为二女儿庆17岁生日
Mate60总销量破1400万台
本轮寒潮天气有3个特点
日媒称王楚钦是无法逾越的高墙
蒙古球迷朝郭士强扔水瓶
Tian被骗了
Scout JDG
【版权声明】内容转摘请注明来源:http://lyhbj.cn/l21kiv_20241125 本文标题:《用户界面设计权威发布_用户界面设计包括哪些(2024年11月精准访谈)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.138.124.123
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)
用户高频关注
阴奕彤
苏泊尔电热水壶
咏梅
regard
低端显卡
漂亮姐姐电死你
ddd是什么意思
我的大老爷
kitties
赵子龙单骑救主
貔貅摆放
阿基拉
嘉文四世
爱岩
周杰伦口头禅
我不愿让你一个人歌词
桃花侠
一场风花雪月的事
天王山之战
bt种子电影
南海观音
情有千千劫
ogc是什么意思
等你出现
华北地区地图
陕北民歌信天游
我买道具你出钱
断喉
什么是混响
旬邑县
都市人魔
香格里拉游记
梁园
乍暖还寒时候
林俊杰春晚
奥莱克
海子简介
女人的心事
陶汝坤
地理模型
人来人往的意思
杨艺交谊舞
雀氏纸尿裤
raptor
艳妻系列
远芳
美德乐
色男女
最后的慰安妇
惨淡经营
石慧
打底衣
安居客地图找房
圣弗朗西斯科
白色幼龙
光着脚丫在树上唱歌
电视剧不能没有你
焦杨
天青色等烟雨而我在等你
灯影牛肉
摸乳
什么都舍得
品众
启网
湘菜大全
当我想你的时候
如何规划自己的人生
刘小蕙
地震预警系统
北宁公园
数学是什么
李夫人
微笑日
宇宙与人
资本主义
最美不过夕阳红
黑莓桌面管理器
地狱19层
三津谷叶子
刘松仁电影
如果让我遇见你
冰与火之歌第四季
缘分落地生根是我们
孕妇能吃味精吗
杉木河
张义潮
缘定今生
knicks
矮小会议室
ca1829
小说之家
恩施玉露
广州驾校
丑闻韩国电影
阿冈
y女
孤云将野鹤
最新网址导航
云梦泽
现手
德国啤酒
什么是唯物主义
洞庭鱼米乡
where的同音词
东北一家人3
修复霜
异星战场
虎豹骑
西边的风
言先生
水落石出第五部
经典动画片主题曲
米开朗基罗
备孕不能吃什么
burglars
无界限
激情文学小说
去延安
潘美
工艺画
尼克杨
衩头凤
大肚子怎么减
无悔的选择
玛诺洛斯
尴尬青春
侠客行吴健版
海上长城
云南和顺
尼加拉瓜大瀑布
七龙珠孙悟饭
万山岛
微信认证
周杰伦的所有歌曲
怎么治疗强迫症
高高太子山
教子有方
马丁路德金我有一个梦想
手机符号表情
儒雅风流
知足吉他谱
显卡测试软件
沃德兰
步步惊心八福晋
以退为进
aphrodite
英扎吉
南京有几个火车站
安东尼波登
成人贴图
文心阁可爱
瑞莲
月儿像柠檬
flushed
少儿益智游戏
mp4下载
飞将军的女卫
忘记时间
小凤仙
潜龙勿用什么意思
路虎广告语
鱼儿离不开水
似是而非
股票k线图分析
武易
张其成
麻生岬
人休艺术图片
凯弟
不能和你一起
来自远古星星的你
掌舵
youarenotalone
命灯
义工
罗伊希伯特
小7
陈红李莫愁
马云生日
剑勇传说
打开端口
长剑相思
娱乐是个圈
超级食人鱼
电脑怎么设置定时关机
加多宝和王老吉什么关系
不经历风雨怎能见彩虹
枪林恋曲
江上吟
walkingdead
30岁前的每一天
莫顿
资本主义
巴勒斯坦毒蝎
樱花烂漫
上海马超
刘菊花
两个人在一起最重要的是什么
故乡美
dataeye
院线热播电影

特种兵与雇佣兵的巅峰对决
免费观看链接:http://www.360kan.com/m/hKPiZRH4QHP7Tx.html?from=pcbrowser

吴京斯坦森“鲨出重围”
免费观看链接:http://www.360kan.com/m/hqjmYhH7RnX6Tx.html?from=pcbrowser
口碑喜剧!沈腾马丽开辟反向养娃新赛道
免费观看链接:http://www.360kan.com/m/g6PkYRH8Q0LATx.html?from=pcbrowser
特工张译深入虎穴
免费观看链接:http://www.360kan.com/m/fqbiZBH7S0P1UB.html?from=pcbrowser
全员恶人!王传君张钧甯悲情搏杀
免费观看链接:http://www.360kan.com/m/gavmZxH8Q0L2Sx.html?from=pcbrowser

38亿票房黑马!
免费观看链接:http://www.360kan.com/m/gKLkZBH8Q0L3Tx.html?from=pcbrowser

一场关于抗癌救赎的拉锯战
免费观看链接:http://www.360kan.com/m/g6fnZhH4SHT0UB.html?from=pcbrowser

张译率蛟龙小队撤侨
免费观看链接:http://www.360kan.com/m/hKvjYhH4RHX3Sh.html?from=pcbrowser

张译十二年千里追凶
免费观看链接:http://www.360kan.com/m/gafmZRH7S0T2Th.html?from=pcbrowser

警察与毒枭终极对决
免费观看链接:http://www.360kan.com/m/hqfkZxH7S0b6UR.html?from=pcbrowser

熊二带你遨游无垠宇宙
免费观看链接:http://www.360kan.com/m/f6LiZBH6Rnb6UB.html?from=pcbrowser

动人歌声突显残酷战役
免费观看链接:http://www.360kan.com/m/hafnY0UqSHXAUR.html?from=pcbrowser

张译吴京展现戏骨级演技
免费观看链接:http://www.360kan.com/m/hqfiYxH6QXX2Sh.html?from=pcbrowser
狄公智破天马悬案
免费观看链接:http://www.360kan.com/m/gqrjaBH7S0X4Sh.html?from=pcbrowser

危城|月球陨落|2012|紧急救援
免费观看链接:http://www.360kan.com/m/garkYxH3Qnj4Sh.html?from=pcbrowser
阮经天以恶制恶揭秘洗脑骗局!
免费观看链接:http://www.360kan.com/m/gKTjZBH7SHL8SB.html?from=pcbrowser
免费观看链接:http://www.360kan.com/m/hqbnaRH8Q0X8Tx.html?from=pcbrowser

张国荣武侠世界里的情与欲
免费观看链接:http://www.360kan.com/m/fqjjZkomQnT2Tx.html?from=pcbrowser

搞笑肥妈那时好年轻
免费观看链接:http://www.360kan.com/m/f6PmZkQsQXn7Sh.html?from=pcbrowser

笨小猪去拯救世界啦
免费观看链接:http://www.360kan.com/m/faXmYRH3SHHAUB.html?from=pcbrowser
特种部队火力轰炸!
免费观看链接:http://www.360kan.com/m/favkYxH7S0b7UR.html?from=pcbrowser

黄轩变身卧底遭惨虐
免费观看链接:http://www.360kan.com/m/gKrlZBH3SHP2TB.html?from=pcbrowser
传奇系列超燃终章
免费观看链接:http://www.360kan.com/m/gKTqaRH7RnL1Th.html?from=pcbrowser

佘诗曼古天乐险遭毒手
免费观看链接:http://www.360kan.com/m/hajjYhH3Qnj2TR.html?from=pcbrowser

特战风暴拉开序幕
免费观看链接:http://www.360kan.com/m/f6jrZxH4RnP2SR.html?from=pcbrowser

100元投入换来百亿奢靡人生
免费观看链接:http://www.360kan.com/m/f6PlZRH7S0X1SB.html?from=pcbrowser

汤老湿帅气变身暗黑英雄
免费观看链接:http://www.360kan.com/m/fafnZhH5QXf3UR.html?from=pcbrowser

陈坤周迅幻境斗技
免费观看链接:http://www.360kan.com/m/g6PjYhH6R0X4TB.html?from=pcbrowser

王宝强刘昊然蠢萌探案
免费观看链接:http://www.360kan.com/m/faXiYRH2QXTASB.html?from=pcbrowser

日本女记者孤身调查慰安所真相
免费观看链接:http://www.360kan.com/m/f6foYUEuSHT3Sh.html?from=pcbrowser

浮华背后的欲望纠缠
免费观看链接:http://www.360kan.com/m/gKriZEX6SHnAUB.html?from=pcbrowser
今日热点新闻

11月25日12时30分,@网易云音乐 发布公告,喊话QQ音乐:请立即停止剽窃式“创新”、借鉴式“创意”、跟随式“更新”。

“没有学籍,就无法参加国内的高考或以高中学历报考的社会性学历考试,学校开具的毕业证明也得不到任何单位、企业的认可。”陈先生说。

一女子称进店打开菜单被白粥价格震惊。视频显示菜单上白粥价格2-3人份为100元,4-6人份为200元。

近日,网传河南许昌、新乡等地的胖东来卫生巾区域爆火。有网友发布超市现场视频并称,“货架被抢空,多为整箱购买。”

2024年只剩下一个多月时间了,岁末年初有几笔钱将要到账,提醒大家别忘了。

北京中公教育科技有限公司新增1100余条被执行人信息,执行标的合计24.7亿余元,执行法院多为北京市海淀区人民法院。

24日至27日,寒潮继续影响我国,大范围雨雪天气持续,黑龙江、内蒙古东部等地累计降雪量大,局地有大暴雪甚至特大暴雪,需注意防范。

11月25日,娱乐圈传来李行亮与麦琳的最新消息。疑似知情人爆料李行亮和麦琳可能已经离婚了...

著名华人物理学家、诺贝尔物理学奖获得者李政道先生的骨灰归葬苏州吴中东山,与他一生的挚爱——夫人秦惠䇹永远地相伴在这片美丽的桑梓之地

11月23日,广西玉林某小区地下车库,一汽车撞倒儿童的视频引关注。监控显示,一儿童玩耍平衡车时一辆汽车驶来将其撞倒碾压。

11月24日,湖南长沙县市民在社交媒体平台上晒出一份县卫生健康局向他出具的《依法履职处理意见书》。

据美国独立研究机构联邦预算问责委员会公布的最新报告,美国国债总额已于本周突破36万亿美元,达到创纪录的新高。

近日,谭家志在接受采访时提及39岁被辞退,考察后决定在菜市场重启人生,并表示为每一个经历低谷后敢于重新开始的人点赞加油。

下个月卡塔尔元首访问之后,白金汉宫最豪华的大厅等将闭门谢客。由此至2027年,白金汉宫都不会承接国事访问活动。

11月23日,一段反映“大理双廊古镇商家涉嫌售卖假银器欺诈游客”的视频引发热议。

记者从南开大学获悉,古典文学研究学者、南开大学讲席教授叶嘉莹,于2024年11月24日去世,享年100岁。

从供应链多个渠道获悉,华为Mate60系列,从2023年9月初突袭市场开售至今年11月中旬,总销量已突破1400万台。

我国在酒泉卫星发射中心使用长征二号丙运载火箭,成功将四维高景二号03、04星发射升空,卫星顺利送入预定轨道,发射任务获得圆满成功。

11月24日晚,夜色的笼罩中的泰山,悄然迎来了今冬的第一场降雪。经会商研判,自11月24日17时起,泰山景区各游览线路暂停开放。

11月23日,一男子裸露下体尾随16岁女孩,司机大哥拿撬棍将其吓走一事引热议。24日,该男子已被公安机关抓获,将严肃处理。

北京一高济健康门店店员将宣传消息发到朋友圈。三天前,诺和诺德宣布其用于长期体重管理的司美格鲁肽注射液诺和盈正式在中国上市。

近日,王楚钦夺得2024年WTT总决赛男单冠军,为庆祝胜利请粉丝吃烤肉,一起分享夺冠的喜悦。

中国历来高度重视应对气候变化,是《联合国气候变化框架公约》首批缔约方之一,也是最早签署和批准《巴黎协定》的国家之一。中国采取一系列行动,全面推动国家自主贡...

11月25日,小米创始人雷军在个人社交账号发布一条视频,晒出了自己收到REDMI品牌总经理王腾送的樊振东签名版球拍

11月24日,日本东京广播公司(TBS)等多家媒体报道称,知名日本摄影家桥村奉臣上个月在美国街头遇袭,于本月11日不治身亡。

日前,哈尔滨冰雪大世界项目拍卖公告中糖葫芦售卖点位起拍价100万元,引发关注。工作人员表示此公告内容属实,是9个糖葫芦售卖点位打包

近日,杭州西湖边的“兔子警官”李语蔚再次成为公众关注的焦点。有网友发现,她的肩头多了一颗星星,已升职为四级辅警。
最新视频看点
新更电视剧

闫妮蒋欣喜迁新居 解锁80年代幸福人生
更新状态:全40集
观看地址:http://www.360kan.com/tv/QbRqaX7mTG4oNH.html?from=pcbrowser
廖凡 朱珠 卧底片
更新状态:全16集
观看地址:http://www.360kan.com/tv/RLZraH7mTGHsMn.html?from=pcbrowser

更新状态:更新至28集
观看地址:http://www.360kan.com/tv/Q4lrcX7mTGPnMH.html?from=pcbrowser

更新状态:更新至28集
观看地址:http://www.360kan.com/tv/RbNuc07mTGDtM3.html?from=pcbrowser

逆袭爽剧!张晚意任敏入迷局改写人生
更新状态:全40集
观看地址:http://www.360kan.com/tv/R4Joc07mTzLpN3.html?from=pcbrowser
黄轩王雷浴血冲锋护山河
更新状态:全24集
观看地址:http://www.360kan.com/tv/QbNobH7mTzPuMX.html?from=pcbrowser
更新状态:全36集
观看地址:http://www.360kan.com/tv/RLZwcX7mTG0tOX.html?from=pcbrowser

缉妖小队幻境探悬案
更新状态:全34集
观看地址:http://www.360kan.com/tv/R4Nsan7mTG0tOH.html?from=pcbrowser

更新状态:更新至25集
观看地址:http://www.360kan.com/tv/PLRoc07mTGPmOX.html?from=pcbrowser

抗日战争版杨门女将
更新状态:全41集
观看地址:http://www.360kan.com/tv/PbRxan7kSzDtOX.html?from=pcbrowser
解放战争后期,我军西线围歼战役即将取得胜利。国民党西线部队独立团趁着夜色向西逃去。
更新状态:全25集
观看地址:http://www.360kan.com/tv/RbFqbH7mTzbpOH.html?from=pcbrowser

何冰罗海琼另类抗日史
更新状态:全35集
观看地址:http://www.360kan.com/tv/PrZpb3XZdGLoMn.html?from=pcbrowser
杀狼花女子别动队
更新状态:全40集
观看地址:http://www.360kan.com/tv/QLNubH7lRGTtNX.html?from=pcbrowser

贪官背后的女人究竟是谁?
更新状态:全30集
观看地址:http://www.360kan.com/tv/QLpob38VRGHqMX.html?from=pcbrowser

王洛勇丁勇岱再掀谍战风暴
更新状态:全37集
观看地址:http://www.360kan.com/tv/Q4Noc3SoRG8rMX.html?from=pcbrowser

后宫争斗的血雨腥风
更新状态:全76集
观看地址:http://www.360kan.com/tv/PbJuaKOnSzHmMX.html?from=pcbrowser

全景式展现抗美援朝史诗
更新状态:全40集
观看地址:http://www.360kan.com/tv/PLRvan7lSWXnMn.html?from=pcbrowser

华妃娘娘再颠覆演侠女
更新状态:全38集
观看地址:http://www.360kan.com/tv/PrdvbKCoSGLqM3.html?from=pcbrowser

更新状态:全40集
观看地址:http://www.360kan.com/tv/QLJrcX7mSW8uMH.html?from=pcbrowser

张若昀谍战特工激情战火
更新状态:全38集
观看地址:http://www.360kan.com/tv/PLdscH7lRm8tMX.html?from=pcbrowser

冬天是谍战的季节
更新状态:全30集
观看地址:http://www.360kan.com/tv/Q4NoaKSsSW4tOX.html?from=pcbrowser

建国初期镇压反革命谍战剧
更新状态:全35集
观看地址:http://www.360kan.com/tv/PrJraqTYRG8sMH.html?from=pcbrowser

更新状态:全48集
观看地址:http://www.360kan.com/tv/QrFscX7kRzLmM3.html?from=pcbrowser

陈年狗粮来一发!
更新状态:全46集
观看地址:http://www.360kan.com/tv/QLRsaH7kTGDqMX.html?from=pcbrowser
更新状态:全20集
观看地址:http://www.360kan.com/tv/QLZrbX7lTzHrN3.html?from=pcbrowser

新婚之夜 丁禹兮摸脸床咚邓恩熙
更新状态:全40集
观看地址:http://www.360kan.com/tv/QrRqaH7mSmHuMH.html?from=pcbrowser

陆毅万茜双警出击
更新状态:全38集
观看地址:http://www.360kan.com/tv/PbppaH7mTzDtNH.html?from=pcbrowser

更新状态:全12集
观看地址:http://www.360kan.com/tv/QbFqc07mTz8pM3.html?from=pcbrowser

赵姬寂寞私通嫪毐!
更新状态:全78集
观看地址:http://www.360kan.com/tv/QrdtbX7lSWLsOX.html?from=pcbrowser

尖刀行动
更新状态:全40集
观看地址:http://www.360kan.com/tv/Q4Jtc07mTzDpMX.html?from=pcbrowser

战胜困难建设大西南
更新状态:全23集
观看地址:http://www.360kan.com/tv/QbprbX7mSmHqOX.html?from=pcbrowser